شاید وب سایت های محتوایی را دیده باشید که یک آی مخصوص مطالعه در شب دارند با کلیک کردن روی آن ظاهر سایت به حالت تیره تبدیل میشود و خواندن متن در شب را آسان تر میکند.
و همچنین با کلیک کردن دوباره روی آن گزینه به حالت روز بازگشته و قالب روشن سایت فراخوانی میشود .
این چیزی نیست که فقط در وب سایت ها باشد بلکه امروز در اکثر اپلیکیشن ها هم مشاهده میشود که حالت روز و شب داخل خود دارند و ممکن است برای سایت های محتوایی که کاربران قراره یک متن نسبتا طولانی را بخوانند بسیار مفید است .
ممکن است ابتدا تصور کنید که اضافه کردن یک حالت دوگانه رنگی به وب سایت زیاد مهم نیست ولی باید بدانید یکی از کلیدی ترین نکات برای ارتقا رتبه و محبوبیت وب سایت شما است مخصوصا اگر در سایتتان بخش وبلاگ ، اخبار یا نوشته های طولانی دارید که قراره کاربر برای مطالعه ی آنها مدت زمانی را صرف بکنه پس پیاده کردن این امکان به وب سایت شما اعتبار بیشتری خواهد داد .
خب برای نمونه من در سایت کدپن امروز کمی کدنویسی کردم و چون قالب مثال ما یکم شکل و شمایل به خودش بگیره من از bulma استفاده کردم البته bulma فقط برای اینه که طرح قالبمون یکم شیک باشه وگرنه نیازی بهش نیست .
خب بعد از اضافه کردن bulma چند تا دکمه ی و متن و نوتیفیکشن و اینپوت قرار دادم که کدهاش در بخش HTML به شکل زیره :
<body id="body">
<h1 class="title">حالت روز و شب سایت</h1>
کافیه رو این دکمه کلیک کنید
<a class="button is-danger"
name="dark_light" onclick="toggleDarkLight()" >شب / روز</a>
<hr>
<a class="button is-primary">button </a>
<a class="button is-success">button</a>
<a class="button is-danger">button</a>
<a class="button is-warning">button</a>
<a class="button is-link">button</a>
<hr>
<div class="notification is-primary">
primary notificaiton
</div>
<div class="notification is-danger">
danger notificaiton
</div>
<div class="notification is-success">
success notificaiton
</div>
<div class="notification is-link">
link notificaiton
</div>
<input type="text" placeholder="enter name" class="input">
</body>
در کدهای بالا بجز بقیه موارد که مهم نیستند یک قسمت مهمه و اونم تگ a هست که خاصیت name اون dark_light است این دقیقا همون دکمه است که باید رخداد تغییر تم روشن به تیره و یا تیره به روشن را هنگام کلیک شدنش انجام بدیم
تغییر کدها کار جاوا اسکریپته
کدهای زیر را نگاه کنید تا توضیح بدیم ؛
function toggleDarkLight() {
var body = document.getElementById("body");
var currentClass = body.className;
body.className = currentClass == "dark-mode" ? "light-mode" : "dark-mode";
}در کدهای بالا ما اومدیم یک تابع به نام toggleDarkLight تعریف کردیم که کارش تغییر قالب تیره به روشن و برعکس است .
بعد اومدیم کل body یعنی کل قالب را گرفتیم هر چیزی که در صفحه است .
بعد یک متغیر به نام currentClass برای اینکه مشخص کنیم کلاسی که الان ازش استفاده میکنیم برای حالت تیره است یا روشن تعریف کردیم
و سپس گفتیم اگر نام کلاس ما dark-mode بود به light-mode تغییر بده و اگر dark-mode نبود به dark-mode تغییرش بده
یعنی بررسی میکنه میبینه که اگر کلاس استفاده شده dark-mode بود اون رو light-mode میکنه و برعکس
خب حالا وقت این رسیده که از کلاس های dark-mode و light-mode در بخش css استفاده کنیم .
body
{
direction:rtl;
padding:10px;
}
body.dark-mode {
background-color: #111;
color: #eee;
}
body.dark-mode a {
color: #111;
}
body.dark-mode button {
background-color: #eee;
color: #111;
}
body.light-mode {
background-color: #eee;
color: #111;
}
body.light-mode a {
color: #111;
}
body.light-mode button {
background-color: #111;
color: #eee;
}
body.dark-mode .button {
background-color:grey !important;
color:#000 !important;
}
body.dark-mode .notification {
background-color:grey !important;
color:#fff !important;
}
body.dark-mode .title {
color:#fff !important;
}
body.dark-mode .input {
background-color:grey !important;
color:#fff !important;
}در کدهای بالا از پرچم !important به این خاطر استفاده شده که روی تمام کدهای css که از قبل وجود داشت اعمال بشه
در پروژه ی ما هر کلاسی که وجود داشت اگر بخوهیم کدنویسی dark-mode یا قالب تیره براش انجام بدیم مشابه کد زیر انجام میدیم :
body.dark-mode نام کلاس یا ایدی یا تگ {
کدهای سی اس اس برای زمان انتخاب قالب تیره
}و برعکس برای زمانی که قالب روی حالت روشن یا روز است از کد زیر میتوانیم استفاده کنیم :
body.light-mode نام کلاس یا ایدی یا تگ {
کدهای سی اس اس برای زمان انتخاب قالب تیره
}در لینک زیر میتونید سورس کد و نمونه ی انلاین این آموزش را مشاهده کنید :
https://codepen.io/abasnikzad/pen/NWWvEWP
در این مقاله قصد داریم درآمد برنامه نویس ها را در کشورهای مختلف در سال ۲۰۱۹ بررسی کنیم
این مقاله در حال تکمیل است لطفا ساعاتی بعد همینجا سر بزنید
توجه داشته باشید :این مقاله وضعیت حقوق را تا تاریخ May ۲, ۲۰۱۹ میلادی بررسی میکند .
در این مقاله ما قصد داریم میانگین حقوق برنامه نویسان در کشورهای مختلف را بررسی کنیم مثلا در کشور فنلاند ، نروژ ، سوئد ، سوئیس ، آلمان ، هلند ، دانمارک ، فرانسه ، اسرائیل ، انگلستان ، استرلیا ، نیوزلند و ایالات متحده ی آمریکا .
همچنین توضیحات مفصلی در مورد موارد زیر پوشش داده میشود :
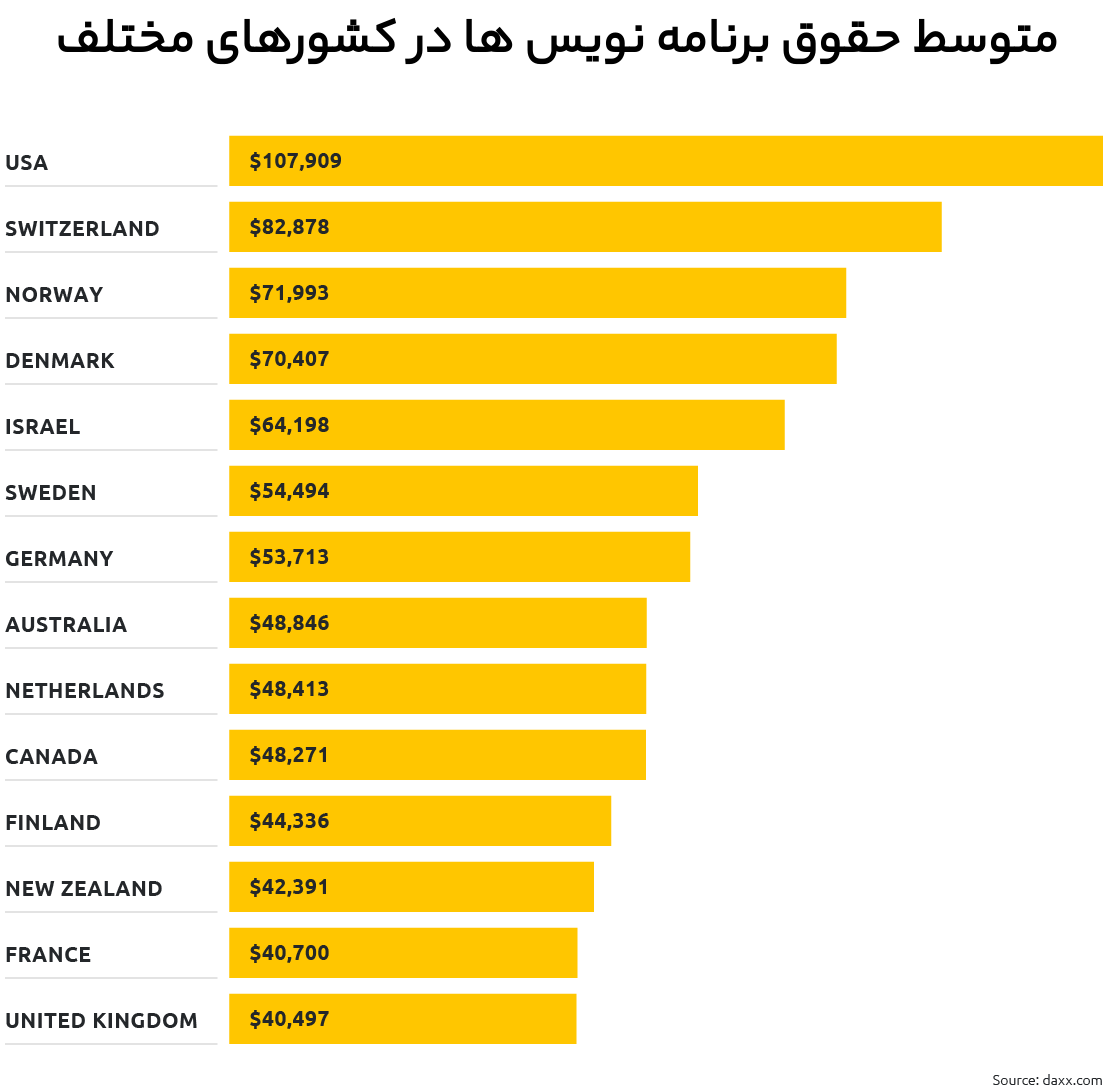
طبق بررسی های انجام شده بیشترین میزان حقوق و درآمد برنامه نویس ها در کشور ایالت متحده ی امریکا است با میانگین ۱۰۸ هزار دلار .
طبق آمار منتشر شده ی PayScale :
در تصویر زیر که از سایت daxx.com برداشته شده است متوسط حقوق برنامه نویسان در یک سال را مشاهده میکنید

USA |
$۱۰۷,۹۰۹ |
Switzerland |
$۸۲,۸۷۸ |
Norway |
$۷۱,۹۳۳ |
Denmark |
$۷۰,۴۰۷ |
Israel |
$۶۴,۱۹۸ |
Sweden |
$۵۴,۴۹۴ |
Germany |
$۵۳,۷۱۳ |
Australia |
$۴۸,۸۴۶ |
Netherlands |
$۴۸,۴۱۳ |
Canada |
$۴۸,۲۷۱ |
Finland |
$۴۴,۳۳۶ |
New Zealand |
$۴۲,۳۹۱ |
France |
$۴۰,۷۰۰ |
United Kingdom |
$۴۰,۴۹۷ |
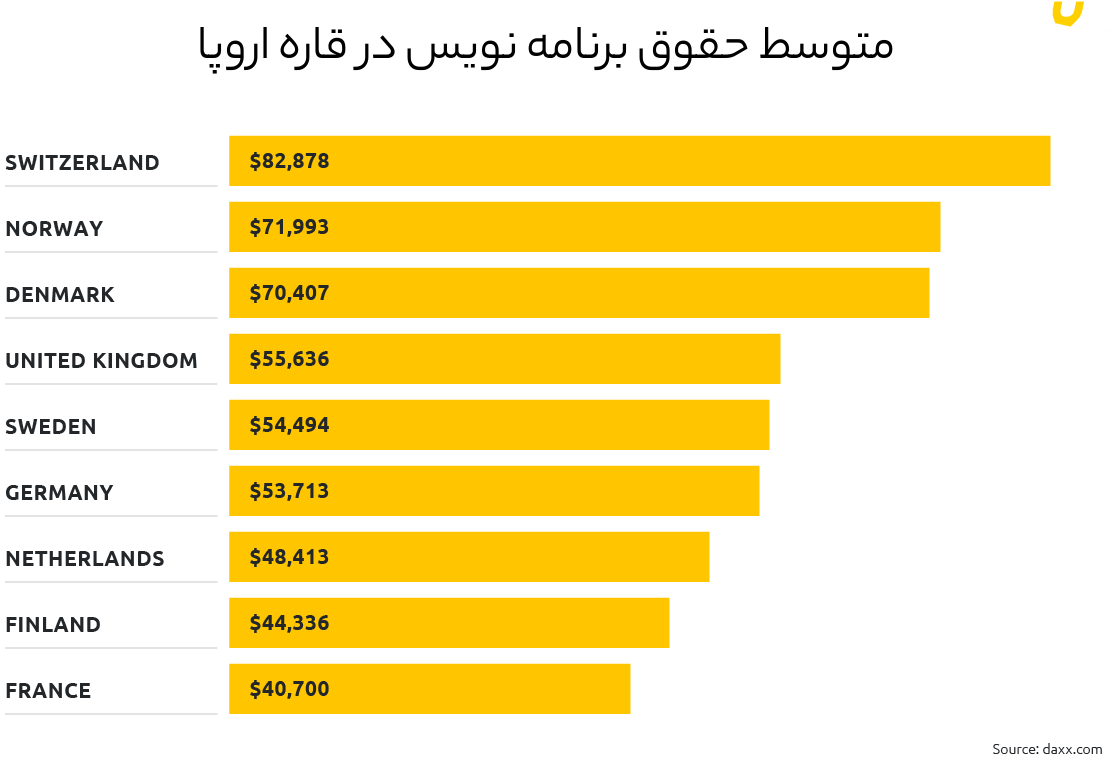
طبق آمارهای PayScale :

Switzerland |
$۸۲,۸۷۸ |
Norway |
$۷۱,۹۳۳ |
Denmark |
$۷۰,۴۰۷ |
United Kingdom |
$۵۵,۶۳۶ |
Sweden |
$۵۴,۴۹۴ |
Germany |
$۵۳,۷۱۳ |
Netherlands |
$۴۸,۴۱۳ |
Finland |
$۴۴,۳۳۶ |
France |
$۴۰,۷۰۰ |
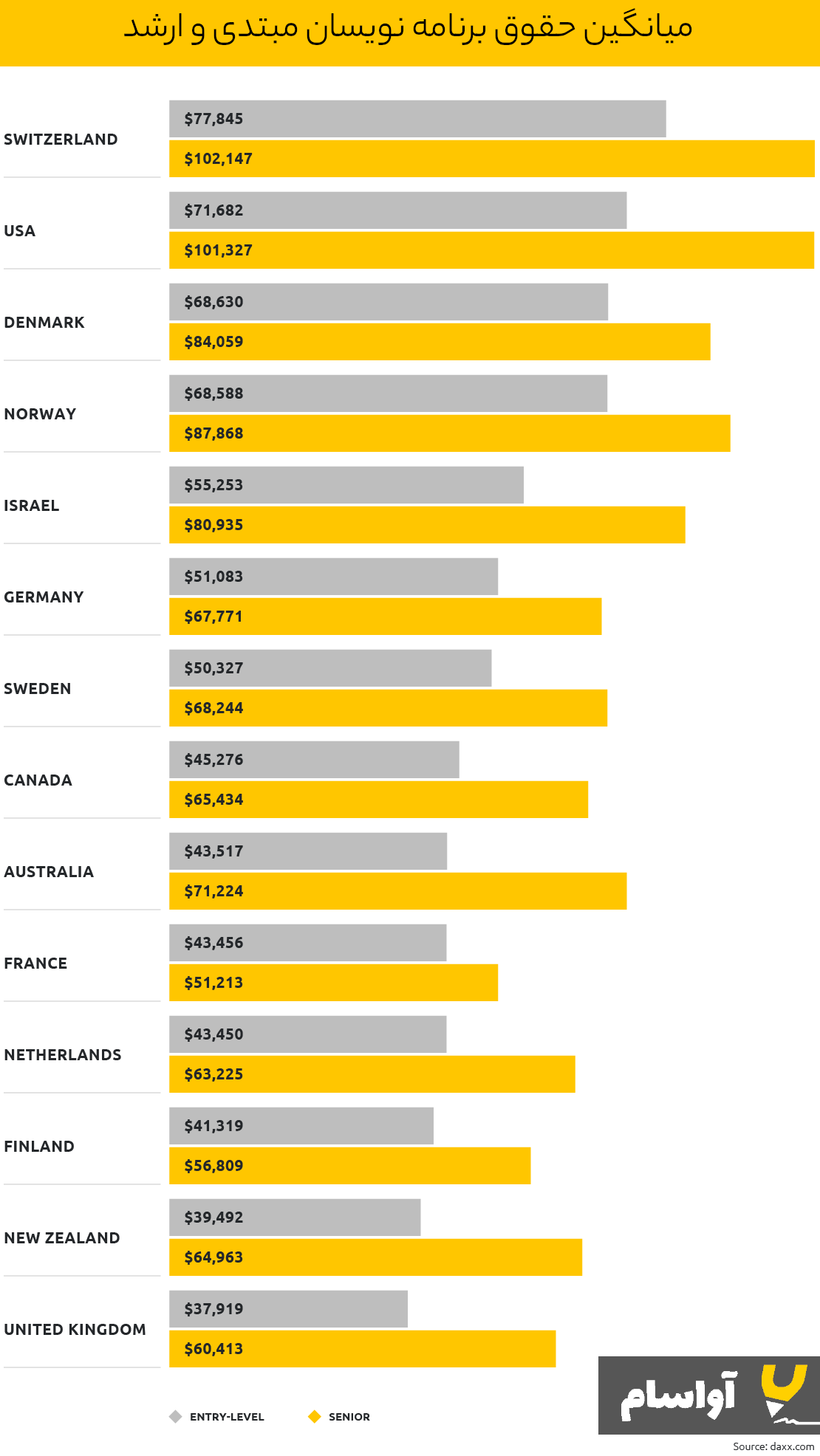
کشور سوئیس بیشترین حقوق را بر اساس تجربه ی یک برنامه نویس پرداخت میکند . متوسط حقوق یک دولوپر جونیور ۷۸ هزار دلار است و این در حالی است که برنامه نویسان ارشد میتوانند تا ۱۰۲ هزار دلار کسب درآمد کنند.
میانگین حقوق یک مهندس نرم افزار مبتدی ، در کشور ایالات متحده ی آمریکا تقریبا ۷۱ هزار دلار در سال است و ۱۰۱ هزار دلار برای سنیور دولوپر است که آمریکا را در رتبه ی دوم قرار میدهد .
دانمارک بعنوان سومین کشور است که متوسط حقوق برنامه نویس مبتدی در آن ۶۸ هزار دلار و یک برنامه نویس سنیور ۸۴ هزار دلار حقوق دارد .

نام کشور |
حداقل |
حداکثر |
Switzerland |
$۷۷,۸۴۵ |
$۱۰۲,۱۴۷ |
USA |
$۷۱,۶۸۲ |
$۱۰۱,۳۲۷ |
Denmark |
$۶۸,۶۳۰ |
$۸۴,۰۵۹ |
Norway |
$۶۸,۵۸۸ |
$۸۷,۸۶۸ |
Israel |
$۵۵,۲۵۳ |
$۸۰,۹۳۵ |
Germany |
$۵۱,۰۸۳ |
$۶۷,۷۷۱ |
Sweden |
$۵۰,۳۲۷ |
$۶۸,۲۲۴ |
Canada |
$۴۵,۲۷۶ |
$۶۵,۴۳۴ |
Australia |
$۴۳,۵۱۷ |
$۷۱,۲۲۴ |
France |
$۴۳,۴۵۶ |
$۵۱,۲۱۳ |
Netherlands |
$۴۳,۴۵۰ |
$۶۳,۲۲۵ |
Finland |
$۴۱,۳۱۹ |
$۵۶,۸۰۹ |
New Zealand |
$۳۹,۴۹۲ |
$۶۴,۹۶۳ |
United Kingdom |
$۳۷,۹۱۹ |
$۶۰,۴۱۳ |
تفاوت حقوق یک برنامه نویس مبتدی با یک برنامه نویس ارشد درکشورهای مختلف فرق دارد . بیشترین تفاوت بین حقوق یک برنامه نویس مبتدی و حرفه ای در US, Australia, Israel, Switzerland و New Zealand است که بین ۲۵ هزار دلار تا ۳۰ هزار دلار است .
فرانسه کمترین تفاوت حقوقی را بین برنامه نویسان مبتدی و برنامه نویسان حرفه ای قائل است و تفاوت آنها حدود ۸ هزار دلار است .

میزان حقوق یک برنامه نویس مبتدی در کشور آمریکا حدود ۶۱ هزار دلار است در حالیکه یک برنامه نویس حرفه ای حدود ۱۲۲ هزار دلار حقوق میگیرد البته این حقوق سالانه است .
براساس آمار وب سایت indeed متوسط حقوق برنامه نویسان در کشور آمریکا ۱۰۷۹۰۹ دلار بر سال است .

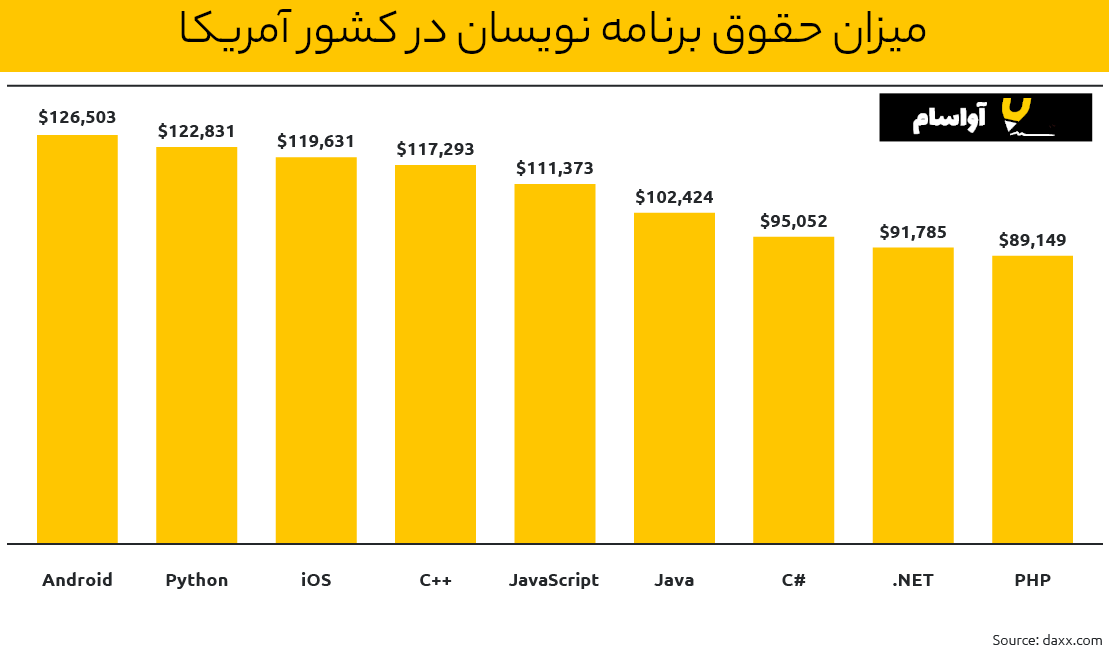
بیشترین میزان درآمد برنامه نویسان در کشور آمریکا مخصوص برنامه نویسان موبایل است . متوسط حقوق یک برنامه نویس اندروید در کشور آمریکا ۱۲۶۵۰۳ دلار و متوسط حقوق یک برنامه نویس آی او اس در آمریکا ۱۱۹۶۳۱ دلار در سال است .
در میان برنامه نویسان وب ، برنامه نویسان پایتون بیشترین میزان درآمد را دارند که تقریبا ۱۲۳ هزار دلار در سال است .
متوسط درآمد برنامه نویسان JavaScript, C++ و Java نیز حدود ۱۰۲ هزار تا ۱۱۷ هزار دلار است .
برنامه نویسان C#, .NET, PHP نیز حدود ۸۹ هزار تا ۹۵ هزار دلار درآمد دارند .
همچنین برنامه نویسان فرانت اند در آمریکا حدود ۱۰۸۴۴۸ دلار و برنامه نویسان فول استک حدود ۱۱۳۵۹۵ دلار درآمد دارند .
شما میتوانید شغل های مختلفی را با استفاده از سایت jooble پیدا کنید .
متوسط حقوق انواع برنامه نویس ها در کشور آمریکا در تاریخ فوریه ۲۰۱۹ :
Software developer |
$۱۰۷,۹۰۹ |
Entry-level software developer |
$۶۱,۲۸۱ |
Senior software engineer |
$۱۲۲,۱۵۳ |
Android developer |
$۱۲۶,۵۰۳ |
Python developer |
$۱۲۲,۸۳۱ |
iOS developer |
$۱۱۹,۶۳۱ |
C ++ developer |
$۱۱۷,۲۹۳ |
JavaScript developer |
$۱۱۱,۳۷۳ |
Java developer |
$۱۰۲,۴۲۴ |
C# developer |
$۹۵,۰۵۲ |
.NET developer |
$۹۱,۷۸۵ |
PHP developer |
$۸۹,۱۴۹ |

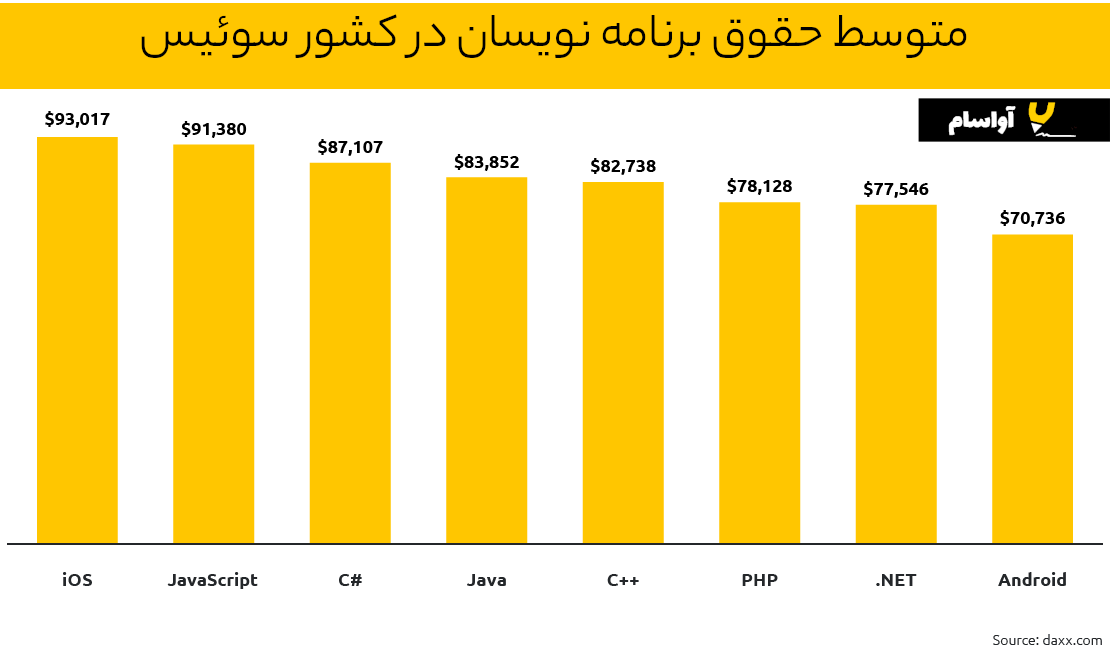
متوسط حقوق یک برنامه نویس مبتدی در کشور سوئیس ۷۸ هزار دلار و متوسط حقوق یک برنامه نویس سنیور ۱۰۹ هزار دلار است .
میشه گفت میانگین حقوق برنامه نویسان در کشور سوئیس ۸۲۸۷۸ دلار است .

میانگین حقوق یک برنامه نویس اندروید در کشور سوئیس ۷۰۷۳۶ دلار است که کمترین میزان حقوق بین تکنولوژی های مختلف است . میزان حقوق برنامه نویسان .Net کمی بیشتر و حدود ۷۷۵۴۶ دلار است .
بیشترین میزان حقوق نیز برای برنامه نویسان ios و javascript است که حدود ۹۱ هزار تا ۹۳ هزار دلار در سال است .
میانگین حقوق برنامه نویسان سی شارپ و جاوا هم نزدیک به هم و حدود ۸۲ هزار تا ۸۷ هزار دلار است .
حقوق سالانه ی برنامه نویسان در کشور سوئیس تا فوریه ۲۰۱۹ طبق جدول زیر است :
Software developer |
$۸۲,۸۷۸ |
Entry-level software developer |
$۷۷,۸۴۵ |
Mid-career software developer |
$۹۲,۱۵۳ |
Senior software engineer |
$۱۰۹,۳۹۳ |
iOS developer |
$۹۳,۰۱۷ |
JavaScript developer |
$۹۱,۳۸۰ |
C# developer |
$۸۷,۱۰۷ |
Java developer |
$۸۳,۸۵۲ |
C++ developer |
$۸۲,۷۳۸ |
PHP developer |
$۷۸,۱۲۸ |
.NET developer |
$۷۷,۵۴۶ |
Android developer |
$۷۰,۷۳۶ |

براساس آمار وب سایت PayScale میزان متوسط حقوق برنامه نویسان در کشور دانمارک ۷۰۴۰۷ دلار است .
حقوق برنامه نویسان نسبت به تجربه ی آنها میتواند از ۶۸۶۳۰ تا ۸۱۸۱۳ دلار متغیر باشد .

اگر از نظر زبان های برنامه نویسی بررسی را انجام بدهیم جاوااسکریپت کمترین میزان حقوق را دارد که ۵۳۸۹۱ دلار در سال است بعد از آن زبان سی شارپ است که حقوق برنامه نویس سی شارپ حدود ۶۵۳۵۵ دلار در سال است .
متوسط حقوق برنامه نویس Java, C++, .NET بیش از ۷۰ هزار دلار و بین ۷۰ هزار تا ۷۵ هزار دلار در سال است .
بیشترین میزان درآمد در کشور دانمارک برای برنامه نویسان موبایل است که برای ios و android اپ تولید میکنند و میانگین حقوق آنها ۸۳ هزار دلار در سال است .
میانگین حقوق سالانه برنامه نویسان در دانمارک در تاریخ فوریه ۲۰۱۹ :
Software developer |
$۷۰,۴۰۷ |
Entry-level software developer |
$۶۸,۶۳۰ |
Mid-career software developer |
$۷۷,۰۶۹ |
Senior software engineer |
$۸۱,۸۱۳ |
iOS developer |
$۸۲,۹۲۸ |
Android developer |
$۸۲,۸۷۵ |
.NET developer |
$۷۵,۰۵۱ |
Java developer |
$۷۳,۱۸۰ |
C++ developer |
$۷۰,۵۰۰ |
PHP developer |
$۶۷,۹۲۲ |
C# developer |
$۶۵,۳۵۵ |
JavaScript developer |
$۵۳,۸۹۱
|

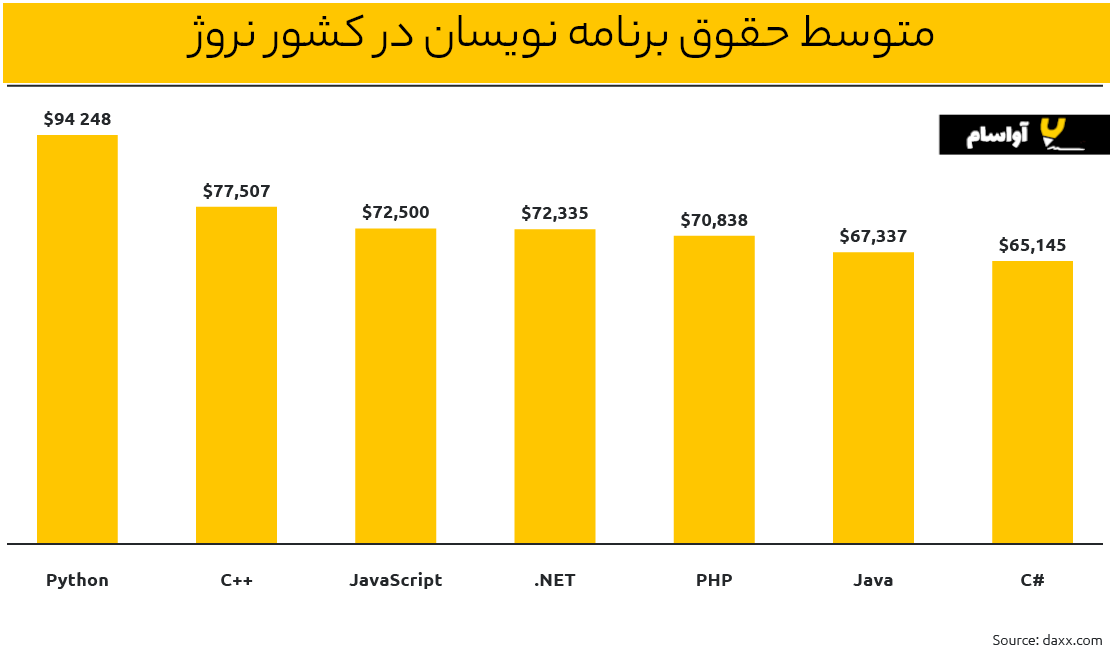
طبق آمار PayScale متوسط حقوق برنامه نویسان در کشور نروژ بین ۶۸۵۸۸ دلار تا ۸۹۳۵۰ دلار در سال است . که متوسط حقوق برنامه نویسان در این کشور ۷۱۹۹۳ دلار در سال است .

میزان حقوق برنامه نویسان Java و سی شارپ در کشور نروژ حدود ۶۵ هزار تا ۶۷ هزار دلار است که کم درآمد ترین زبان های برنامه نویسی در این کشور هستند .
زبان های PHP, JavaScript, .NET میزان ۷۰ هزار تا ۷۲ هزار دلار در سال درآمد دارند .
برنامه نویسان سی پلاس پلاس حدود ۷۷۵۰۷ دلار درآمد دارند و پایتون در رده اول با میزان ۹۴ هزار دلار در سال میزان درآمد است .
میانگین حقوق برنامه نویسان در نروژ تا فوریه ۲۰۱۹ طبق جدول زیر است :
Software developer |
$۷۱,۹۹۳ |
Entry-level software developer |
$۶۸,۵۸۸ |
Mid-career software developer |
$۷۶,۹۸۵ |
Senior software engineer |
$۸۹,۳۵۰ |
Python developer |
$۹۴,۲۴۸ |
C++ developer |
$۷۷,۵۰۷ |
JavaScript developer |
$۷۲,۵۰۰ |
.NET developer |
$۷۲,۳۳۵ |
PHP developer |
$۷۰,۸۳۸ |
Java developer |
$۶۷,۳۳۷ |
C# developer |
$۶۵,۱۴۵ |

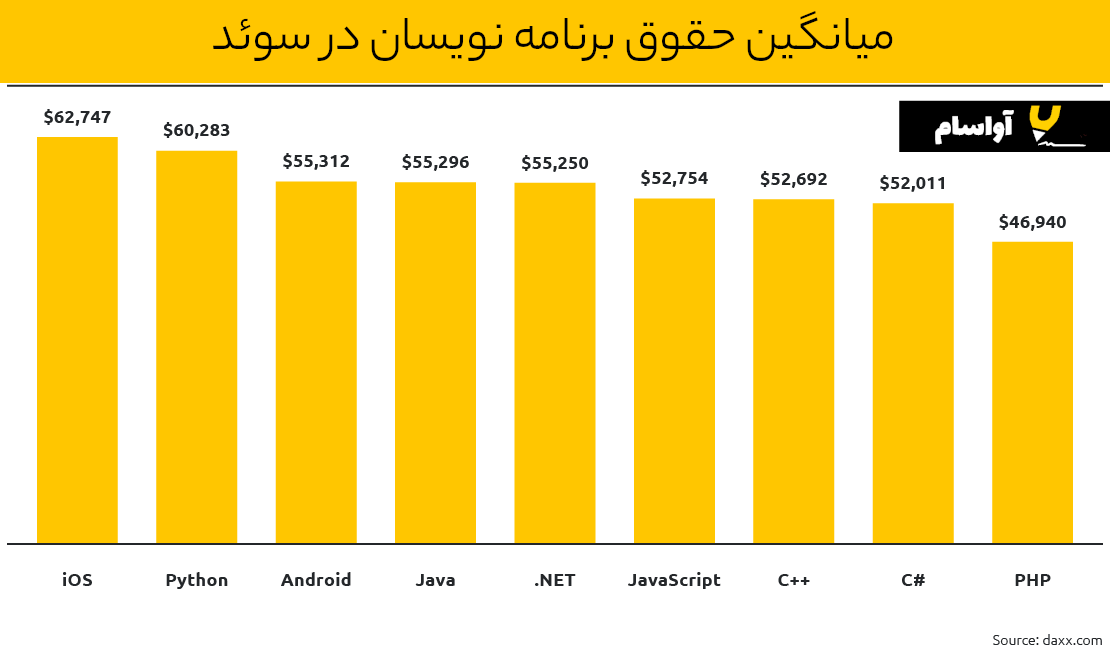
میانگین حقوق یک برنامه نویس عادی در کشور سوئد ۵۰۳۲۷ دلار در سال است این در حالی است که یک برنامه نویس سنیور حدود ۶۸۶۰۸ دلار در سال حقوق دارد . در کل میانگین حقوق برنامه نویسان در کشور سوئد ۵۴۴۹۴ دلار در سال است .

معمولا برنامه نویسان فرانت اند در کشور سوئد حدود ۵۳۹۸۲ دلار حقوق دریافت میکنند . درآمد برنامه نویس php در کشور سوئد ۴۶۹۴۰ دلار است که کمترین میزان در بین زبان های برنامه نویسی است .
زبان های برنامه نویسی مثل Java, C#, C++, .NET, JavaScript و برنامه نویس اندروید بطور میانگین بین ۵۲ هزار تا ۵۵ هزار دلار درآمد دارند .
برنامه نویسان IOS و پایتون در بالاترین میزان حقوق در کشور سوئد هستند ۶۰ هزار تا ۶۲ هزار دلار درآمد دارند .
برنامه نویسان فول استک در کشور سوئد بطور میانگین حقوق ۷۴۳۶۵ دلار دریافت می کنند .
میانگین درآمد سالانه ی برنامه نویس ها در کشور سوئد تا تاریخ فوریه ۲۰۱۹ :
Software developer |
$۵۴,۴۹۴ |
Entry-level software developer |
$۵۰,۳۲۷ |
Mid-career software developer |
$۶۰,۳۰۳ |
Senior software engineer |
$۶۸,۶۰۸ |
iOS developer |
$۶۲,۷۴۷ |
Python developer |
$۶۰,۲۸۳ |
Android developer |
$۵۵,۳۱۲ |
Java developer |
$۵۵,۲۹۶ |
.NET developer |
$۵۵,۲۵۰ |
JavaScript developer |
$۵۲,۷۵۴ |
C++ developer |
$۵۲,۶۹۲ |
C# developer |
$۵۲,۰۱۱ |
PHP developer |
$۴۶,۹۴۰ |

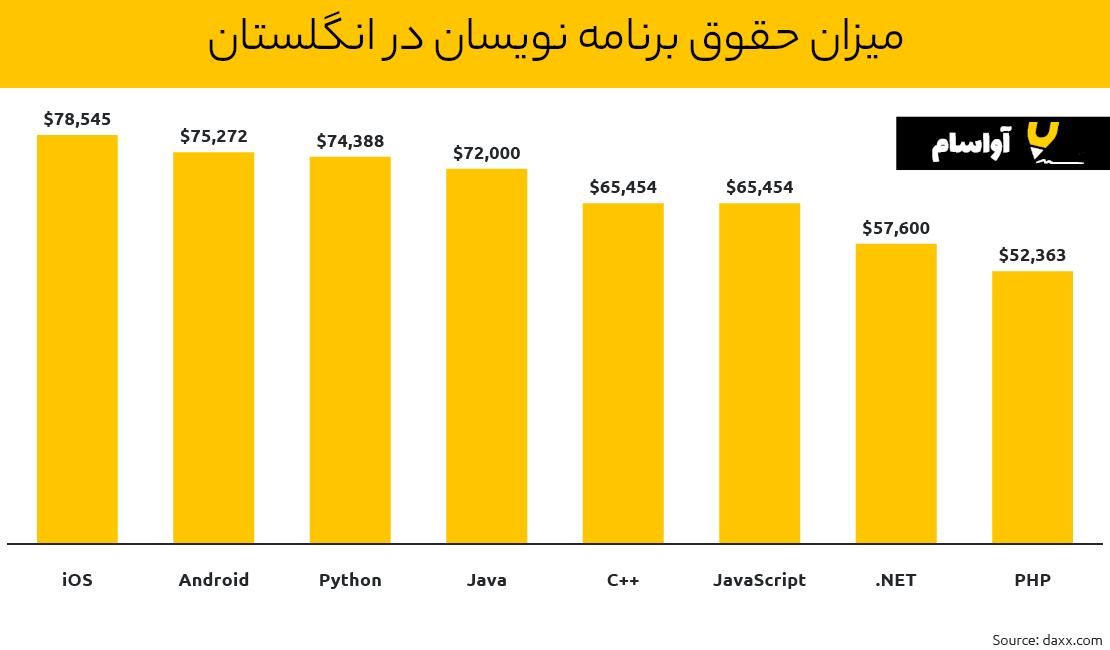
میانگین حقوق برنامه نویسان در کشور انگلستان ۵۵۶۳۶ دلار است براساس آمار سایت itjobswatch حقوق برنامه نویسان در انگلستان میتواند از ۳۶ هزار دلار تا ۶۵ هزار دلار باشد که به تجربیات برنامه نویس بستگی دارد .

بیشترین میزان درآمد در کشور انگلستان برای برنامه نویس موبایل اندروید و iOS میباشد که بین ۷۵ هزار دلار تا ۷۸ هزار دلار درآمد دارند .
درآمد زبان پایتون به حقوق برنامه نویسی موبایل نزدیک است و میانگین آن ۷۴۳۸۸ دلار میباشد .
میانگین درآمد برنامه نویس PHP نیز ۵۲ هزار دلار است که کمترین میزان درآمد در بین برنامه نویسان است .
برنامه نویسان فرانت اند در انگلستان ۶۲۱۸۱ دلار در آمد دارند و برنامه نویسان فول استک میتوانند بطور میانگین ۶۵۴۵۴ دلار درآمد داشته باشند .
میانگین حقوق سالانه ی برنامه نویسان در کشور انگلستان طبق جدول زیر است :
Software developer |
$۵۵,۶۳۶ |
Entry-level software developer |
$۳۶,۰۰۰ |
Senior software engineer |
$۶۵,۴۵۴ |
iOS developer |
$۷۸,۵۴۵ |
Android developer |
$۷۵,۲۷۲ |
Python developer |
$۷۴,۳۸۸ |
Java developer |
$۷۲,۰۰۰ |
C++ developer |
$۶۵,۴۵۴ |
JavaScript developer |
$۶۵,۴۵۴ |
.NET developer |
$۵۷,۶۰۰ |
PHP developer |
$۵۲,۳۶۳ |

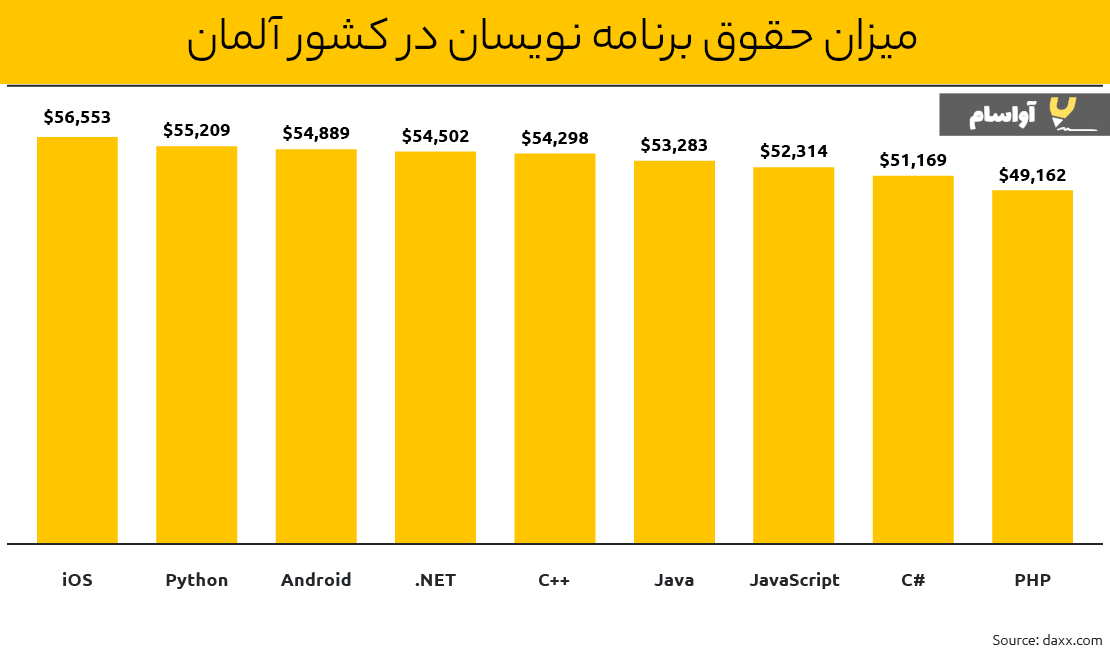
میانگین حقوق برنامه نویسان در کشور آلمان ۵۳۷۱۳ دلار است و برنامه نویسان عادی یا مبتدی حقوق کمتری از میانگین کلی حقوق برنامه نویسان یعنی چیزی حدود ۵۱۰۸۳ دلار درآمد دارند .

در کشور آلمان برنامه نویسان PHP کمترین مقدار درآمد یعنی ۴۹۱۶۲ دلار درآمد دارند . بیشترین میزان درآمد برای برنامه نویسان IOS ست که حدود ۵۶۵۵۳ دلار درآمد دارند .
و برنامه نویسان Python, Java, C#, C++, .NET, JavaScript و برنامه نویسان اندروید نیز درآمدی بین ۵۱ هزار تا ۵۵ هزار دلار درآمد دارند .
برنامه نویسان فرانت اند در کشور آلمان حدود ۵۰۸۴۱ دلار و برنامه نویسان فول استک نیز حدود ۴۷۴۵۳ دلار درآمد دارند .
میانگین درآمد سالانه ی برنامه نویسان در کشور آلمان تا تاریخ فوریه ۲۰۱۹ :
Software developer |
$۵۳,۷۱۳ |
Entry-level software developer |
$۵۱,۰۸۳ |
Mid-career software developer |
$۵۸,۴۰۵ |
Senior software engineer |
$۶۹,۰۱۳ |
iOS developer |
$۵۶,۵۵۳ |
Python developer |
$۵۵,۲۰۹ |
Android developer |
$۵۴,۸۸۹ |
.NET developer |
$۵۴,۵۰۲ |
C++ developer |
$۵۴,۲۹۸ |
Java developer |
$۵۳,۲۸۳ |
JavaScript developer |
$۵۲,۳۱۴ |
C# developer |
$۵۱,۱۶۹ |
PHP developer |
$۴۹,۱۶۲ |

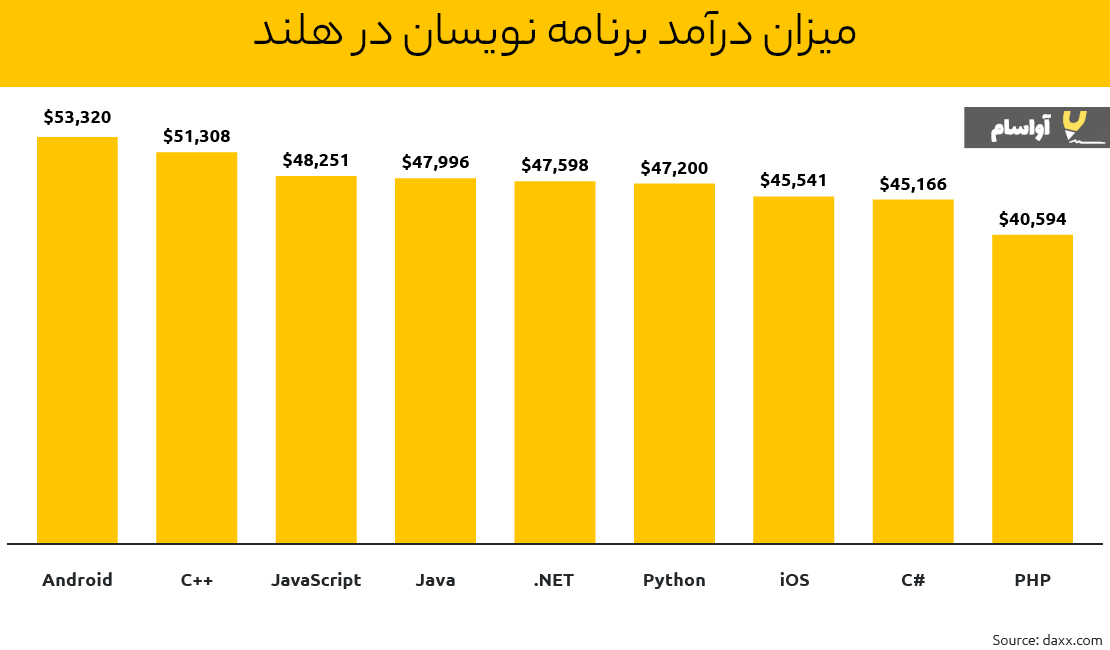
میانگین حقوق برنامه نویسان در کشور هلند بین ۴۳ هزار تا ۶۵ هزار دلار است . مقدار ۴۸۴۱۳ دلار بعنوان درآمد میانگین برنامه نویسان در کشور هلند توسط PayScale اعلام شده است .

بیشترین میزان درآمد در کشور هلند برای برنامه نویسان اندروید هلند بامقدار ۵۱۳۲۰ دلار است . بعد از آن که مقدارش نزدیکتر به برنامه نویسان اندروید است حقوق برنامه نویسان سی پلاس پلاس است که حدودا ۵۱۳۰۸ دلار است .
برنامه نویسان زبان های Python, .NET, Java و JavaScript تقریبا حقوق یکسانی دریافت میکنند که از ۴۷ هزار دلار تا ۴۸ هزار دلار متغیر است .
برنامه نویسان IOS و سی شارپ تقریبا یکسان و میزان ۴۰ هزار تا ۴۵ هزار دلار درآمد دارند .
میانگین حقوق برنامه نویسان در کشور هلند در جدول زیر تا فوریه ۲۰۱۹ آمده است
Software developer |
$۵۱,۹۱۴ |
Entry-level software developer |
$۴۶,۴۳۱ |
Mid-career software developer |
$۶۰,۸۳۳ |
Senior software engineer |
$۶۷,۲۷۷ |
Android developer |
$۵۳,۳۲۰ |
C++ developer |
$۵۱,۳۰۸ |
JavaScript developer |
$۴۸,۲۵۱ |
Java developer |
$۴۷,۹۹۶ |
.NET developer |
$۴۷,۵۹۸ |
Python developer |
$۴۷,۲۰۰ |
iOS developer |
$۴۵,۵۴۱ |
C# developer |
$۴۵,۱۶۶ |
PHP developer |
$۴۰,۵۹۴ |

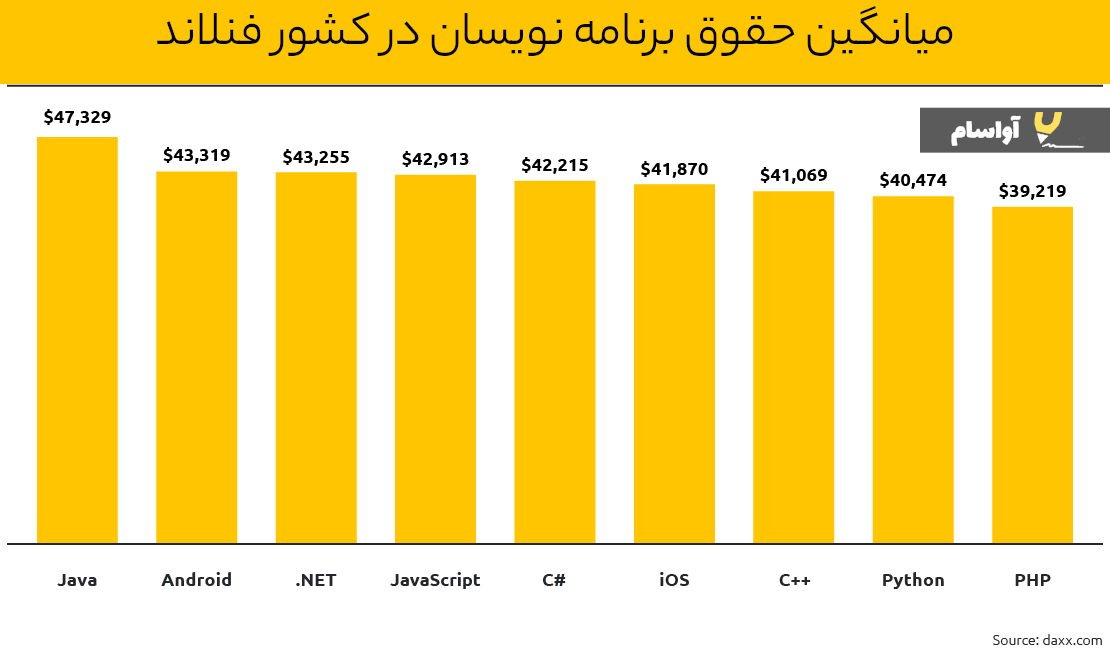
میزان حقوق برنامه نویسان عادی یا مبتدی در کشور فنلاند ۴۴۳۳۶ دلار است در حالیکه حقوق برنامه نویس سنیور ۶۱ هزار دلار است ( طبق آمار سایت PayScale ) .
میانگین حقوق برنامه نویسان در کشور فنلاند حدود ۴۴۳۳۶ دلار است .

همانطور که میبینید در فنلاند ، بیشترین میزان درآمد برای زبان Java است با حقوق ۴۷۳۲۹ دلار .
بعد از آن برنامه نویسان دات نت و برنامه نویسان اندروید بطور میانگین ۴۳ هزار دلار درآمد دارند .
برنامه نویسان Python, JavaScript, C++, C# و همچنین برنامه نویسان IOS بطور میانگین ۴۰ هزار تا ۴۲ هزار دلار درآمد دارند .
کمترین میزان درآمد برای برنامه نویسان PHP با مقدار ۳۹ هزار دلار است .
در جدول زیر میانگین حقوق برنامه نویسان کشور فنلاند تا تاریخ فوریه ۲۰۱۹ را مشاهده میکنید
Software developer |
$۴۴,۳۳۶ |
Entry-level software developer |
$۴۱,۳۱۹ |
Mid-career software developer |
$۵۱,۱۶۰ |
Senior software engineer |
$۶۱,۰۷۶ |
Java developer |
$۴۷,۳۲۹ |
Android developer |
$۴۳,۳۱۹ |
.NET developer |
$۴۳,۲۵۵ |
JavaScript developer |
$۴۲,۹۱۳ |
C# developer |
$۴۲,۲۱۵ |
iOS developer |
$۴۱,۸۷۰ |
C++ developer |
$۴۱,۰۶۹ |
Python developer |
$۴۰,۴۷۴ |
PHP developer |
$۳۹,۲۱۹ |
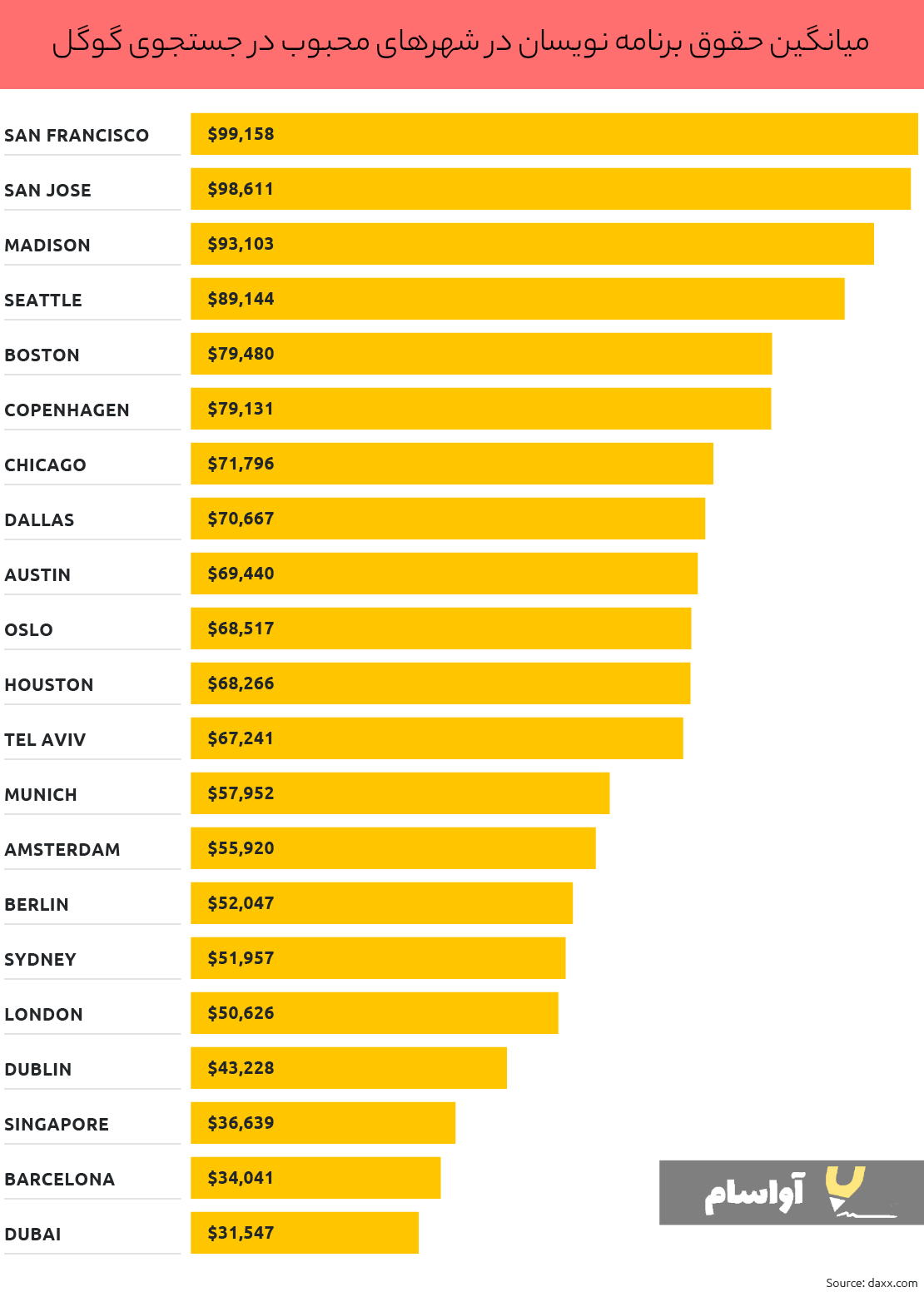
در آمار زیر جستجوی گوگل در نظر گرفته شده است و شهرهایی که بیشترین سرچ را در گوگل داشتند بررسی شده است

سخن آخر :
از آنجا که نیاز به مهارت های فنی در زمینه ی برنامه نویسی به سرعت در حال رشد است و افراد با استعداد و متخصص نسبت به تقاضا کمتر است مدیران IT در حال مذاکره با برنامه نویس ها هستند که با افزایش حقوق آنها را جذب کنند .
در کشور ایالات متحده ی آمریکا شدیدا به برنامه نویس نیاز است و کارفرمایان و شرکت های کامپیوتری برای پر کردن و تکمیل کردن پرسنل مورد نیاز خود حقوق برنامه نویسان را افزایش می دهند تا آنها را جذب کنند .
حقوق توسعه دهنده نرم افزار در لس آنجلس ، سان خوزه ، واشنگتن ، بوستون و نیویورک می تواند تا آخر سال ۲۰۱۹ بیش از ۳۰٪ افزایش یابد.
افزایش نیاز به برنامه نویسان و کم بودن متخصص باعث شده است بسیاری از شرکت ها به استخدام افرادی بپردازند که بصورت ریموت و از راه دور کار میکنند و این موقعیت شغلی را برای برنامه نویسان بسیار بهتر و مطلوب تر کرده است .
تمام
مطالب زیر ممکن است برای شما مفید باشد
تگ های header را در سئو سایت دست کم نگیرید رادیو صفر و یک - پادکست شماره ی 9 ام - اینترنت بی اینترنت رادیو صفر و یک - پادکست شماره ی 3 ام - شرکت جت برینز و محصولاتش برای برنامه نویسان رادیو صفر و یک - پادکست شماره ی 5 ام - دیپ فیک چیست ؟ آخرین مرز میان حقیقت و دروغ رادیو صفر و یک - پادکست شماره ی 1 ام - معرفی رادیو صفر و یک و زندگینامه ی گوینده
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان
شاید شما هم بخواهید برنامه نویسی را شروع کنید ولی ده نکته کلیدی و طلایی وجود دارد که به شما کمک میکند تا کدنویسی برای شما بهتر و آسان تر باشد .
هر چند برنامه نویسی شغل زیاد آسانی نیست . خیلی از وب سایت های آموزشی برای اینکه به تجارت و کسب و کار خود رونق دهند معمولا آموزش های سریع برنامه نویسی میفروشند ولی از نظر محتوا به کسی که میخواهد برنامه نویسی را شروع کند کمک چندانی نمیکند
در زیر ده نکته کلیدی برگرفته از تجربیات شخصی و سالها برنامه نویسی برای شما آماده شده است تا خیلی سریعتر و منطقی تر برنامه نویسی را شروع کنید .
بعنوان کسی که تازه میخواهد برنامه نویسی را شروع کند شاید این سوال برای شما مطرح باشد که مسیر یادگیری من چطور است ؟ چطور میتوانم بعنوان مبتدی شروع کنم و چطور میتونم تا حد متوسط پیش برم ؟ یا اصلا حرفه ای کامل بشم ؟این سوالی هست که پاسخش از فردی به فرد دیگر متفاوت است . مدت زمان یادگیری و سختی و آسانی این مسیر کاملا به شخصی که دوست دارد برنامه نویسی را یاد بگیرد بستگی دارد و چیز ثابتی در این مورد وجود ندارد .
در این مقاله ۱۰ نکته کلیدی که شما باید قبل از انتخاب مسیر و شروع برنامه نویسی بدانید برای شما آماده شده است .
این ده نکته به شما کمک میکند سریعتر و بهتر شروع کنید و سریعتر از بقیه برنامه نویسی را یاد بگیرید و این رو مطمئن باشید اگر قصد دارید برنامه نویس بشید مهم ترین کاری که الان باید انجام بدید خواندن دقیق ده نکته ی زیر است نه کار دیگری .

اولین چیزی که در برنامه نویسی باید یاد بگیرید منطق و اصول برنامه نویسی است . این اولین مرحله برای تبدیل شدن به برنامه نویس حرفه ای است .
برای اینکه منطق و اصول برنامه نویسی را یاد بگیرید ابتدا باید مبانی کامپیوتر را یاد بگیرید .
اگر در اینترنت جستجو کنید هزاران دوره ی آموزشی آنلاین وجود دارد که برای شروع برنامه نویسی از صفر ساخته شده است .
در حقیقت در اینترنت برای مبتدیان مطالب و آموزش های خیلی زیادی است .
کاری که باید انجام بدهید این است که اینترنت را باز کنید و هر آنچه که درباره ی کامپیوتر نمیدانید مطالعه کنید .
درک درست از مبانی کامپیوتر و نحوه ی کار کردن آن مسیر بعدی که شروع برنامه نویسی است را برای شما آسان و یادگیری های بعدی شما را سریعتر میکند .

برای اینکه در برنامه نویسی موفق باشید مهمترین شرط این است که بتوانید آدم صبوری باشید . زمانی که نا امید میشوید صبر به شانه ی شما میزند و میگوید یکم دیگه صبر کن و این چیزی است که نیاز دارید .
لازم به ذکر نیست ولی اینجا باز هم یاد آوری میکنم که صبر و تحمل به شما کمک میکند تا مسائل و مشکلات را بخوبی حل کنید و درک شما از کامپیوتر بیشتر میشود .
مفاهیم مربوط به کامپیوتر کمی پیچیده است و نیاز دارد که شما انسانی انعطاف پذیر ، صبور و سخت کوش باشید .
بیشتر اوقات افرادی که برنامه نویسی را تازه شروع میکنند انتظارات مناسبی از خود و یادگیری ندارند . بله قرار نیست اول کار شما همه چیز را بدانید و حرفه ای شوید این انتظارات و خوش بینی بیش از حد ، خطرناک هستند .
به خاطر وجود این انتظارات بد است که اکثر افرادی که برنامه نویسی را شروع میکنند همان ابتدای کار دده میشوند و سراغ شغل دیگری میروند .
برای جلوگیری از این انتظارات به توقعات زیاد در ابتدای کار فکر نکنید و به هدفتان فکر کنید و کارتان را ادامه دهید .

هدف گزاری میتواند یک تقویت کننده ی قدرتمند و انگیزشی در مسیر یادگیری برنامه نویسی باشد . برای مثال اگر میخواهید PHP یاد بگیرید ، به خود قول دهید تا اخر هفته یک پروژه ساده ی PHP انجام دهید . پس از آنکه به هدف اولی رسیدید یک هدف دیگر تعیین کنید و این کار را در یک چرخه قرار دهید . این کار خیلی راحت است .
یادگیری و بهبود برنامه نویسی پایان ندارد به همین خاطر حفظ کردن چرخه ی اهداف کوچک ایده ی خوبی برای تقویت همیشگی شماست ولی در نظر داشته باشید هدف اصلی خود را هم فراموش نکنید .
خب ، بعنوان یک دانش پذیر جدید چه اهدافی را میتوانید برای خود تعیین کنید ؟ بیایید سریعا چند مثال برای اهداف طراحی کنیم !
شما میتوانید هر کدام از پروژه های بالا یا پروژه های مشابهی را بعنوان هدف اخر هفته تعیین کنید .
توجه کنید که اهداف که به این شکل برای تمرین تعیین میکنید باید قابل انجام باشد بصورت آرمان گرایانه برای خود هدف تعیین نکنید مثلا نگید من میخام یک سایت مثل فیسبوک درست کنم یا میخام مثل بازی کال آف دیوتی را بسازم .
سعی کنید از چیزهای کوچک و به آرامی شروع کنید . عجله نکنید به زودی توانایی انجام پروژه های بزرگ و پیچیده را هم خواهید داشت .

هر چه بیشتر پروژه انجام دهید نه تنها محدودیت های خود را کشف میکنید بلکه مهارت تحلیل و حل مسئله ی خود را نیز بهبود میبخشید .
ضمنا یادتون باشه ، برنامه نویسی فقط یاد گرفتن نحوه ی برنامه نویسی با یک زبان برنامه نویسی نیست بلکه روش حل کردن مشکل یا انجام یک مسئله ی خاص با ابزارهایی است که در اختیار دارید .
همچنین برنامه نویسی نیاز به دید خلاق و برنامه ریزی برای انجام یک چیز مفید ، نیاز دارد .
برای مبتدیان ایده پردازی در زمینه ی برنامه نویسی دشوار است . در پروژه های انجام شده در اینترنت میتوانید جستجو کنید خیلی از آنها اوپن سورس هستند یعنی شما به سورس و مستندات پروژه دسترسی دارید .
شما میتوانید از Github استفاده کنید جایی که برنامه نویس ها کدها و پروژه های خود را به اشتراک میگذارند .
شما میتوانید در گیتهاب ریپوزیتوری های رایگان و عمومی پیدا کنید و از پروژه ی انها استفاده کنید و الگو بگیرید .

یادگیری برنامه نویسی هرگز یک کار انفرادی نیست . اگر به فکر این هستید که یک ایده ای را در آینده به تنهایی و بدون استفاده از کمک دیگران پیاده کنید اشتباه فکر میکنید .
برنامه نویسی یک فعالیت گروهی است و اگر میخواهید در این زمینه فعال بمانید باید در پلتفرم های اجتماعی مخصوص برنامه نویسان حضور داشته باشید .
از این بین سایت های Github و Stackoverflow بسیار محبوب و معروف است که میتوانید از آنها استفاده کنید علاوه بر این ها شما میتوانید انجمن های زیادی را جستجو و پیدا کنید و در آنها حضور داشته باشید مثلا اگر بازی ساز هستید انجمن یونیتی و یا مثلا انجمن برنامه نویسان لاراول و وجود دارد .
جامعه هایی که معرفی شد هر کدام در زمینه ای تخصص دارد و مهارت شما را ارتقا میدهند بعنوان مثال گیتهاب مخزن کدهای آماده است که از آنها میتوانید استفاده کنید و یا از این ابزار برای رشد کدهای خود توسط دیگران نیز استفاده کنید .

بعنوان یک برنامه نویس هرگز پایانی برای یادگیری شما وجود نخواهد داشت و ادامه نیاز به یادگیری و کمک گرفتن از دیگر برنامه نویسان ،بعنوان بخشی از شغل برنامه نویسی است . تکنولوژی های جدید سریعا در حال گسترش هستند و به شما اجازه نمیدهند که یادگیریتان را متوقف کنید چون باید سریعا آنها را یاد بگیرید تا در بازار کار بیکار نمانید .
بعنوان یک برنامه نویس شما باید ، همیشه آماده باشید تا چیز های جدید را یاد بگیرید .
مطمئن باشید همیشه هم برنامه نویسانی را پیدا خواهید کرد که به دلیل هجوم همیشگی تکنولوژی های جدید در برنامه نویسی به تخصص خود بصورت کامل در بعضی زمینه ها شک دارند .
اما نگران این مسئله نباشید تا زمانی که خود را با بروزرسانی ها و تکنولوژی های جدید وفق دهید و یادگیری خود را متوقف نکنید هیچ اتفاقی برای شما در بازار کار برنامه نویسی نخواهد افتاد .

الگوریتم ها هسته ی اصلی علوم کامپیوتر هستند . مهم نیست شما میخواهید یک بازی درست کنید یا برنامه نویس موبایل باشید یا یک وب سایت بسازید در هر صورت شما با الگوریتم ها سر و کار دارید .
افزایش مهارت در بحث الگوریتم ها هم به شما کمک میکند تا برنامه نویس خوبی باشید هم اینکه از مصاحبه های استخدامی سربلند بیرون بیایید چون در اکثر شرکت ها معمولا برای ورود سوالهای مرتبط با الگوریتم ها و شیوه های حل مسائل مطرح میشود .
سعی کنید مهارت حل الگوریتم ها را در سطح بالایی نگه دارید بطوری که روزانه حداقل یک الگوریتم حل کنید .

مستندات یا داکیومنت های یک زبان برنامه نویسی یا کتابخانه یا یک فریمورک بسیار مهم است و به شما کمک میکند تا درباره ی آن تخصص کسب کنید .
این مستندات شامل اطلاعات غنی از چیزی هست که قصد دارید با آن کار کنید و کمک میکند به آسانی یاد بگیرید .
بعنوان یک مبتدی لازم نیست از مستندات بترسید آنها بهترین همراه شما در آینده خواهند بود .
به آرامی شروع کنید و یاد بگیرید چطور باید از مستندات استفاده کنید ممکن است در ابتدا ترسناک باشند ولی همیشه موتور جستجوی گوگل را هم رفیق خود بدانید و جستجو کنید .
قدم ۹ شروع یادگیری برنامه نویسی - از ابزارهای کمک کننده غافل نشوید :
همانند تمامی شغل های دنیا ، برنامه نویسی هم پر از ابزارهای کمک کننده است . مهم نیست کدام زبان برنامه نویسی یا کدام فریمورک را استفاده میکنید سعی کنید ابزارهای مرتبط با آن را پیدا کنید و به آنها تسلط پیدا کنید .
ابزارها میتوانند در انجام بسیاری از کارهای تکراری بجای شما عمل کنند و این اتوماسیون به شما کمک میکند تا در زمان شما صرفه جویی شود و بتوانید روی مسائل اصلی تمرکز کنید .
برای مثال بعنوان یک برنامه نویس حداقل با ابزارهای زیر آشنا باشید :

اگر یک مربی یا مدرس خوب پیدا نکنید یادگیری برنامه نویسی ممکن است زمان بر باشد ! با پیدا کردن آموزش های خوب نه تنها در زمان شما صرفه جویی میشود بلکه شما میتوانید از تجربیات مدرس نیز بهره ببرید .
یک مدرس خوب میتواند با انواع مثال ها و پروژه ها شما را به یک برنامه نویس برجسته کند چیزی که در آموزش های فارسی و با کیفیت آواسام میتوانید بعنوان یک برنامه نویس پیدا کنید .
پس برای شروع برنامه نویسی حتما یک مدرس خوب پیدا کنید و از آموزش های ایشان استفاده کنید .
شما میتوانید به آموزشگاه های فیزیکی در شهر و محله ی خود بروید و ثبت نام کنید یا میتوانید از داخل خانه یا محل کار یا هر جایی که هستید از دوره های آموزشی آنلاین استفاده کنید
امروزه با پیشرفت اینترنت و کامپیوتر در هر جایی شما میتوانید به آموزش بپردازید
مزیت های استفاده از اموزش انلاین این است که در زمان شما صرفه جویی میشود و مطالب را بهتر میتوانید درک کنید
شما اختیار زمانی دارد و در هر زمانی که راحت هستید میتوانید از اموزش ها استفاده کنید
چیزی هایی که معمولا در اموزشگاه های فیزیکی پیدا نمیشود
مطالب زیر ممکن است برای شما مفید باشد
این ۸ چیر رو باید همه برنامه نویسا بدونن ! چطور برنامه نویسی را شروع کنیم ؟ آیا گروه های برنامه نویسی مفید است ؟ 5 دلیل برای اینکه با جاوا اسکریپت کار کنید ریدایرکت 301 چیه و کی باید ازش استفاده کرد
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی پروژه محور ساخت هتلداری با php mvc کارگاه آموزشی کار با Grunt js دوره آموزش برنامه نویسی اندروید با کاتلین kotlin بصورت پروژه محور
پایان
لومن بعنوان یک پروژه ی جدید توسط سازنده ی اصلی لاراول یعنی Taylor Otwell ساخته شده است . Taylor Otwell گفته که این فریمورک یک میکرو-فریمورک است یعنی سایزش کوچکتر است ، سرعتش بیشتر است و یک نسخه ی ظریف از فریمورک کامل laravel است .
البته برای زبان برنامه نویسی php دو میکروفریمورک دیگر هم وجود دارد که نام آنها Slim و Silex است .

لومن بر پایه ی فریمورک قدرتمند و محبوب لاراول است و بسیاری از اجزای لاراول را استفاده میکند .
lumen در سال ۲۰۱۵ بعنوان یک فریمورک اوپن سورس زبان php معرفی شد و هدف اصلی این فریمورک ساخت میکروسرویس ها و API های خیلی سریع است .
lumen در اصل یک میکروفریمورک یا micro-framework است و اساسا برای سرعت بخشی به پروژه ها ساخته شده است .
lumen سریعتر از دو فریمورک میکرو-سرویس زبان php به نام های Slim و Silex است .
براساس آزمایشی که خود Taylor Otwell انجام داده است ، میکروفریمورک های php از نظر سرعت به ترتیب زیر هستند :
و همانطور که میبینید Lumen سریعتر از Slim و آن هم سریعتر از Silex است .
- برخی از ویژگی های مهم میکرو-فریمورک Lumen :

- تفاوت بین Laravel و Lumen :
- نیازمندی های کلیدی Lumen :
برای Lumen شما باید مطمعن شوید سرویس شما شرایط زیر را دارد :

- نصب Lumen :
دو راه برای ساختن پروژه ی Lumen وجود دارد :
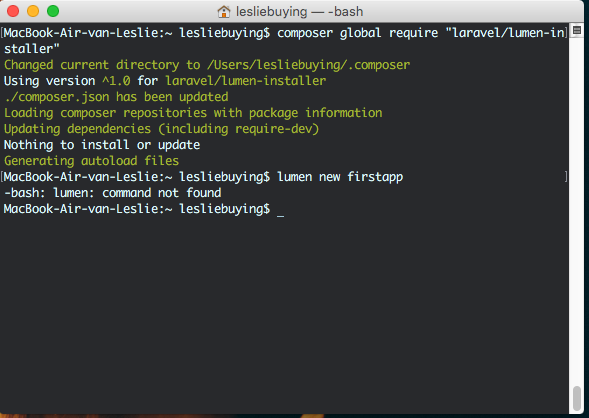
Composer global require Laravel/Lumen-installer”Lumen new blogcomposer create-project –prefer-dist Laravel/Lumen blog- اجرای Lumen در مرورگر :
توسط کامند زیر میتوانید پروژه ی Lumen را از طریق localhost:۸۰۰۰ آماده اجرا کنید :
php -S localhost:8000 -t public
- دلایلی که نباید Lumen را انتخاب کنید :
نتیجه گیری درباره ی میکروفریمورک Lumen :
خب تا اینجا متوجه شدیم که Lumen یک میکروفریمورک جدید برپایه ی فریمورک Laravel است و مخصوص ساختن میکروسرویس ها یا API های اپلیکیشن تحت وب است .
همانطور که دیدید نصب و تست کردن Lumen ساده است و به امتحانش می ارزد
و هر زمان هم خواستید میتوانید Lumen را به یک لاراول کامل ارتقا دهید
تمام
مطالب زیر ممکن است برای شما مفید باشد
دیباگ کردن پروژه های لاراولی با Laravel Debugbar کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی چند داشبورد مدیریتی آماده برای لاراول احراز هویت با لاراول 6 جانگو یا لاراول ؟ برنامه نویسان وب بخوانند
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش کامل فریمورک لاراول Laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین
پایان

اگه قبلا با php کار کرده باشید شاید بعضی وقتا ، احساس کرده باشید که دارید چرخ رو دوباره اختراع میکنید !( اختراع کردن دوباره چرخ استعاره از کارهای تکراریه )
بعضی وقتا که کارهای تکراری مثل احراز هویت ، مدیریت پایگاه داده ، مدیریت مسیرها و کارهای تکراری دیگه را انجام میدید .
php فریمورک های زیادی داره که قبلا این کار ها را انجام داده . به نظرتون بهتر نیست هر قسمتی که نیاز داریم را از اون فریمورک ها برداریم و دوباره ننویسیم ؟
اگر بخواهیم بصورت دستی قسمت های مختلف را از فریمورک هایی مثل zend یا laravel یا symfony برداریم ، این کار سخت میشه !
ممکن است هر کتابخانه به کتابخانه ها یا کدهای دیگر وابسته باشد و مدیریت کردن و پیدا کردن آن وابستگی ها بصورت دستی کار را خراب میکند مخصوصا اگر کار تیمی باشد یا به کس دیگری بسپارید .
اینجاست که composer خودش رو نشون میده . composer یک ابزار مدیریت وابستگی ها برای php است . composer وابستگی های لازم را بر اساس پروژه ی اصلی ،مدیریت میکند . به عبارتی دیگر composer تمام کتابخانه ها و وابسته های مورد نیاز را یکجا جمع میکند و یکجا مدیریت میکند .
البته مدیریت وابستگی ها مبحث جدیدی نیست و ابزارهای مشابه composer زیادی وجود دارد مثلا npm برای Node.js و Bundler برای Ruby مشابه composer پی اچ پی هستند .
ممکنه شما قبلا PEAR را هم دیده باشید . PEAR یک ابزار مدیریت پکیج ها برای php است که از سالها قبل وجود داشت . ولی PEAR توسط برنامه نویسان پی اچ پی ترک شد و دلیل اصلی این کار هم دو دلیل زیر بود :
- آموزش نصب کردن Composer :
نصب کردن composer خیلی سادست من در زیراموزش نصب را در سیستم عامل OSX گذاشتم و شما میتونید در ویندوز و لینوکس هم به سادگی نصب کنید .
خب من از ترمینال استفاده میکنم که شما در ویندوز میتوانید از کامند پرامپ استفاده کنید .
$ curl -s https://getcomposer.org/installer | php
$ sudo mv composer.phar /usr/local/bin/composer
[/bash]
The first command downloads the composer.phar file to your computer. The second line moves the composer.phar file in to your bin so that is accessible globally on your computer.
Now run the following command:
```bash
$ composer
[/bash]
If you have installed Composer successfully, you should be given a list of available commands and descriptions.
### Installing on Windows?
If you are looking to install Composer on a Windows machine, take a look at the guide on the [Composer website](http://getcomposer.org/).
## Using Composer
Now that you have Composer installed, you can use it to require some packages into your project. To make a Composer configuration file, we just need to make a JSON file in the root of the project.
For example, if you wanted to use [Slim Framework](http://slimframework.com/) you could create the following composer.json file.
```js
{
"require": {
"slim/slim": "2.*"
}
} خب بعد از نصب کامپوزر شما میتوانید هر کد و فریمورک مربوط به پی اچ پی را بصورت کامل به همراه پیش نیاز ها یا وابستگی های انها نصب کنید مثلا برای نصب فریمورک slim میتوانید طبق دستورات زیر عمل کنید :
$ composer install
[/bash]
This will automatically download Slim into your project under the directory vendor/slim/slim.
See, how easy was that?
## Autoloading
Now that you have all of these different packages, you need the ability to autoload them into your project. Fortunately Composer also comes with an autoload file, which is capable of autoloading any of the files in the projects that you download.
To use the Composer autoloader, simply include the following line in your project’s index or bootstrap file.
```php
require ‘vendor/autoload.php’;
شما میتوانید بدون نگرانی از کتابخانه های موجود در پروژه خود استفاده کنید چون اگر وابستگی به پروژه یا کتابخانه ی دیگرم داشته باشد اینجاست که قدرت composer معلوم میشود .
برای مثال کدهای زیر را ببینید :
// Autoload
require ‘vendor/autoload.php’;
// Instantiate a Slim application
$app = new \Slim\Slim();
// Define a HTTP GET route
$app->get(‘/hello/:name’, function ($name) {
echo "Hello, $name";
});
// Run the Slim application
$app->run();
نتیجه گیری :
خب استفاده کردن از مدیریت بسته هایی مثل composer برای یک برنامه نویس پی اچ پی واقعا لازم است همانطور که زبان Ruby نشان داد استفاده کردن از یک برنامه ی مدیریت وابستگی ها چقدر به روند توسعه و راحت تر شدن برنامه نویسی کمک میکند .
استفاده از برنامه ی مدیریت بسته ها در وقت و زحمت برنامه نویسان کلی صرفه جویی میکند به مثال اختراع دوباره چرخ فکر کنید !
بسیاری از فریمورک های محبوب کدهای خودشان را درون composer قرار داده اند و خیلی از کتابخانه های آماده که توسط برنامه نویسان نیز ساخته شده در composer آماده است تا شما استفاده کنید .
بعنوان یک برنامه نویس php کامپوزر میتواند بهترین رفیق همراه شما باشد و میشه گفت بصورت روزانه مورد استفاده و مورد نیاز تمام برنامه نویسان php در سطح جهان است .
تمام .
مطالب زیر ممکن است برای شما مفید باشد
آموزش ساخت سیستم ثبت نام در PHP و پایگاه داده MySQL کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی تماس با ما جانگو یا لاراول ؟ برنامه نویسان وب بخوانند مفاهیم موتور جستجو و آموزش ساخت موتور جستجو با PHP
محصولات برگزیده مناسب شما
دوره ی آموزش ساخت فریمورک برای پی اچ پی با PHP MVC دوره ی پروژه محور ساخت هتلداری با php mvc دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش کامل زبان پی اچ پی ( PHP )
پایان
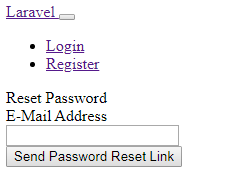
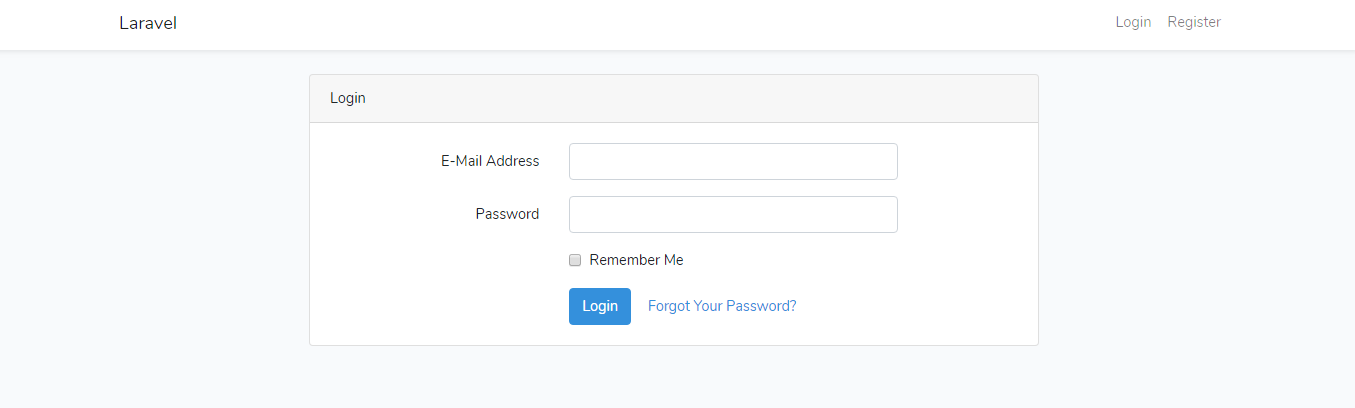
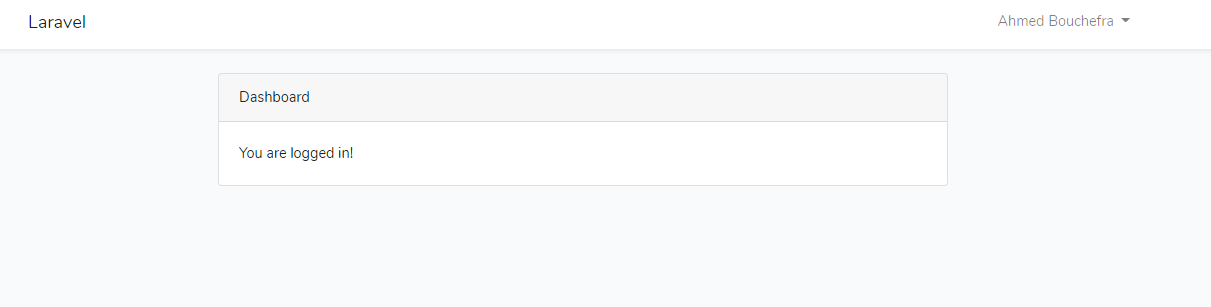
در ابتدای این مقاله باید توجه کنید که فریمورک لاراول بعنوان محبوب ترین فریمورک زبان برنامه نویسی PHP برای اجرای صحیح و درست بصورت زنده نیاز به دسترسی SSH دارد که روی سرور یا سرور مجاری مقدور است و معمولا این امکان توسط هاست های اشتراکی به شما داده نمیشود .
اگر میخواهید بدون دردسر از لاراول استفاده کنید سرور مجازی یا سرور واقعی تهیه کنید اما بعضی اوقات شما هاست اشتراکی دارید و ناچارا باید روی آن لاراول را اجرا کنید .
ابتدا نیازمندی های فریمورک لاراول برای سرور را ببیینیم :
برای اجرای کدهای php artisan شما نیاز به دسترسی SSH دارید که این مورد در هاست های اشتراکی به شما داده نمیشود پس برای استفاده از مایگریشن ها به مشکل میخورید و برای این هم یک راه حل دیگری داریم مقاله را ادامه دهید .
ما در نظر میگیریم که شما برنامه نویسی پروژه ی خود با لاراول را تمام کرده اید و آماده آپلود آن روی هاست اشتراکی هستید .
ما این آموزش را برای پروژه ای از لاراول که با نسخه ی ۵,۱ لاراول نوشته شده بود انجام دادیم و درست کار کرد و شما میتوانید برای نسخه های بالاتر هم تست کنید و در صورت اینکه کار کرد در کامنت ها اعلام کنید .
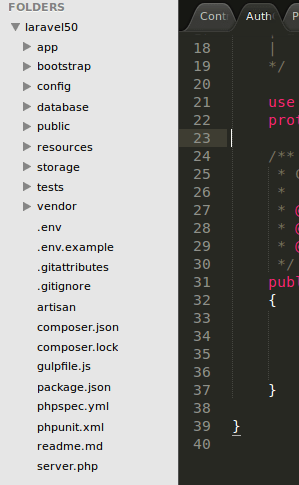
خب فرض کنیم نام پروژه ی ما laravel۵۰ است و ساختار آن طبق تصویر زیر است :

نکته : به هیچ چیز دست نزنید حتی فایل htaccess و به همان صورت که هست بگذارید بماند .


این دو خط را پیدا کنید :
`require __DIR__.'//bootstrap/autoload.php';
.
$app = require_once __DIR__.'//bootstrap/app.php';`
و به کد زیر تغییر دهید
`require __DIR__.'//laravel50/bootstrap/autoload.php';
.
$app = require_once __DIR__.'//laravel50/bootstrap/app.php';`
`<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
RewriteEngine On
# Redirect Trailing Slashes…
RewriteRule ^(.*)/$ /$1 [L,R=301]
# Handle Front Controller…
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>`
- Migrate کردن جداول پایگاه داده لاراول در هاست اشتراکی :
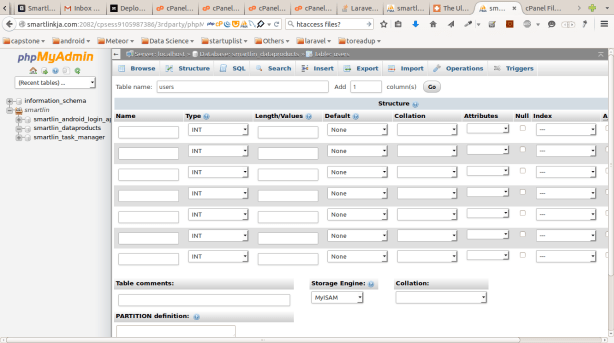
یکی از مزایای لاراول استفاده از سیستم مایگریشن هاست که به شما اجازه میدهد به سادگی جدول های دیتابیس را ایجاد و مدیریت کنید به سادگی یک خط کد میتوانید جداول را بسازید : php artisan migrate
از آنجایی که ما روی هاست اشتراکی هستیم و دسترسی هم به SSH نداریم خب تصور کنیم حداکثر ده جدول داریم این کار به سادگی قابل انجام است .



اگر با موفقیت عمل ایمپورت انجام بگیرد پیام موفقیت آمیز بودن نمایش داده میشود .
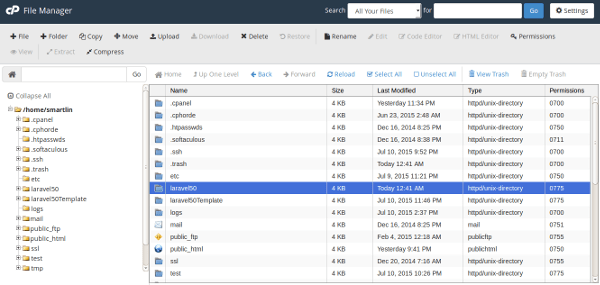
در سی پتل هاست اشتراکی خود به فولدر laravel۵۰ بروید و یا هر مسیری که برای پروژه ی خود در هاست اشتراکی استفاده کردید و سپس به مسیر config/database.php بروید . روی این فایل راست کلیک کنید و Code Edit را انتخاب کنید . و در خط ۵۵ شما تنظیمات دیتابیس MySQL را مشاهده میکنید .
نام کاربری و پسورد MySQL را به نام کاربری و پسوردی که موقع ساختن دیتابیس تعریف کردید تغییر دهید .
خب پایگاه داده هم ساخته شد و اگر تمام مراحل را درست رفته باشید لاراول شما با موفقیت به هاست اشتراکی منتقل شد و باید الان سایت را ببینید .
تمام
مطالب زیر ممکن است برای شما مفید باشد
بررسی اپلیکیشن دیجی کالا - کشف زبان برنامه نویسی این اپلیکیشن آموزش متغیرها در کاتلین ، انواع آنها و تبدیل متغیرها آموزش ساخت اسلایدر تصاویر اپ اندرویدی با زبان Kotlin kotlin یا جاوا ؟ برای برنامه نویسان اندروید مسئله این است ! این ۸ چیر رو باید همه برنامه نویسا بدونن !
محصولات برگزیده مناسب شما
دوره ی طلایی لاراول 6 دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل دوره ی آموزش پروژه محور ساخت آپارات با اپلیکیشن موبایل و سورس کد آماده
پایان
Constraint Layout یک ViewGroup هست . ViewGroup به معنی یک view هست که با هدف نگهداری دیگر view ها ساخته شده است . درست مثل LinearLayout و RelativeLayout که ViewGroup هستند .
Constraint Layout به برنامه نویس اپ های اندرویدی کمک میکند تا طراحی های پیچیده و بزرگ را به سادگی انجام دهند که بر سلسله مراتب flat یا طراحی مسطح استوار است .
همچنین به برنامه نویس اندروید اجازه میدهد تا ویجت های گرافیکی خود را بصورت کاملا انعطاف پذیر بچیند و سایز آنها را تغییر دهد .
Constraint Layout برای جلوگیری از ویوهای تو در تو و شلوغ و همچنین برای بالا بردن پرفرمنس layout های اندرویدی ساخته شده است .

میشه گفت ConstraintLayout مشابه RelativeLayout است بخاطر اینکه ویو ها در ارتباط با ویو های دیگر یا ویو والد یا parent view هستند ولی خب ConstraintLayout خیلی پیشرفته تر و انعطاف پذیرتر است و همچنین با Layout Editor اندروید استودیو بهتر میتوانید ویوها و طرح گرافیکی اپلیکیشن خود را مدیریت کنید .
ConstraintLayout در مراسم Google I/O ۲۰۱۶ معرفی شد و از نسخه ی ۲,۳ و نسخه های بالاتر در محیط اندروید استودیو پشتیبانی میشود .
- مزایای استفاده از ConstraintLayout نسبت به دیگر Layout های اندرویدی
- استفاده از Constraint Layout در اندروید استودیو
خب Constraint Layout داخل SDK اندروید قرار نگرفته است بلکه بعنوان یک کتابخانه ی support library به پروژه شما اضافه میشود . به همین دلیل ، هر بروزرسانی در آینده با تمام نسخه های Android سازگار خواهد بود.
ابتدا برای استفاده از Constraint Layout مطمئن شوید ریپوزیتوری زیر در فایل build.gradle شما وجود دارد اگر وجود نداشت اضافه کنید :
repositories {
maven {
url 'https://maven.google.com'
}
}
حالا برای اینکه از ConstraintLayout استفاده کنیم باید کتابخانه ی آنرا به build.gradle (Module app) قسمت dependencies اضافه کنیم . در زیر نحوه ی اضافه کردن آنرا در فایل گردل مشاهده میکنید :
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3'
}
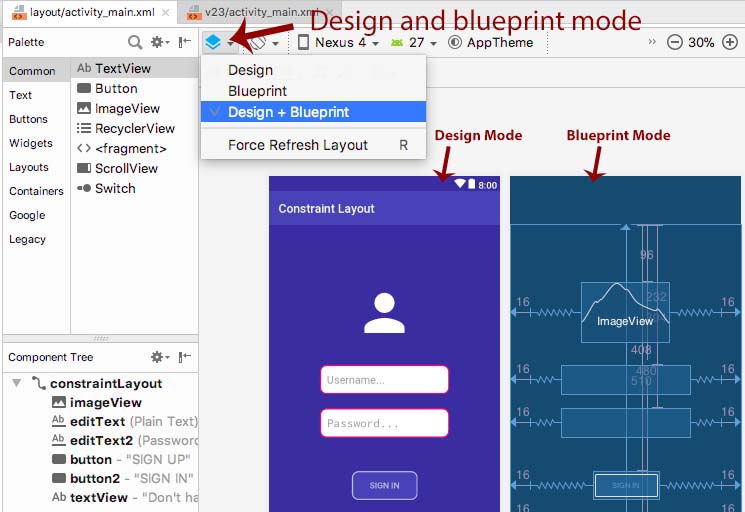
- حالت Design یا Blueprint در Android Studio
در بخش دیزاین layout های اپلیکیشن اندرویدی در محیط Android Studio دو حالت وجود دارد که میتوانید استفاده کنید یکی حالت Desing و دیگری حالت Blueprint که البته این دو را باهم میتوانید استفاده کنید .
نکته : برای استفاده از ConstraintLayout بهتر است هر دو حالت Desing و Blueprint را در کنار هم استفاده کنید . در این آموزش ما دو حالت را در کنار هم استفاده خواهیم کرد .
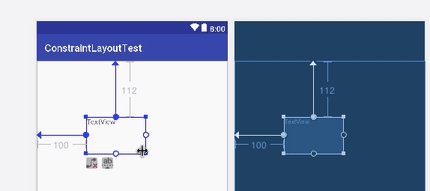
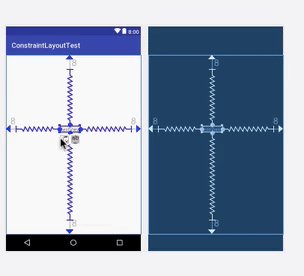
در تصویر زیر هر دو حالت را در محیط اندروید استودیو مشاهده میکنید :

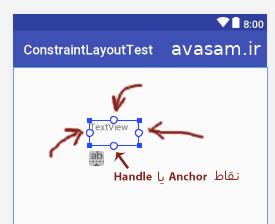
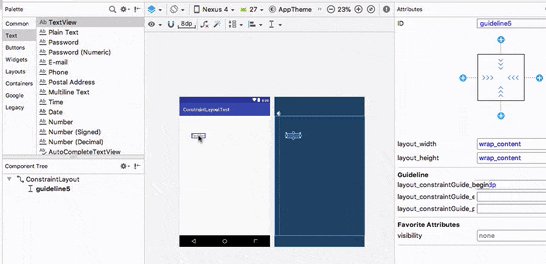
- نقاط Anchor و Handle های Constraint Layout چیست ؟
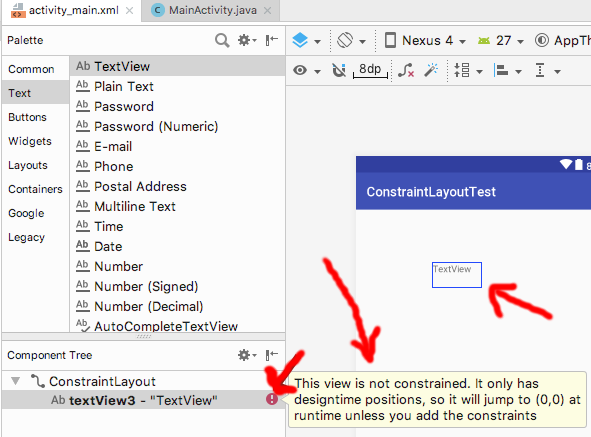
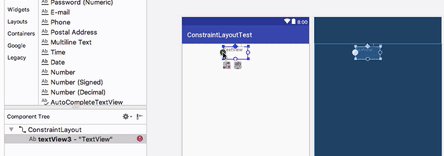
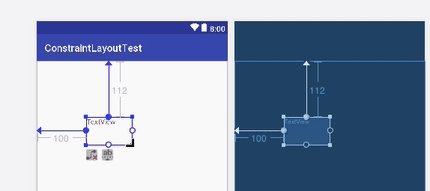
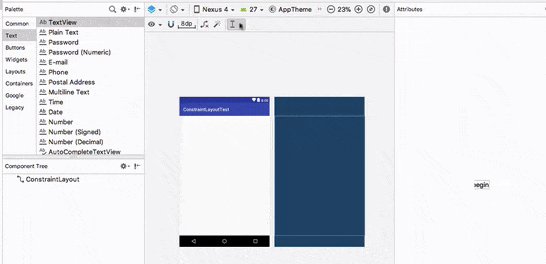
فرض کنید ما یک TextView را به صفحه درگ میکنیم و درون ConstraintLayout قرار میدهیم بلافاصله یک خطایی نمایش داده خواهد شد و متن خطا هم یه چیزی مثل This view is not constrained…” است .
خب این خطا به این معنی است که view جدیدی که داخل ConstraintLayout قرار گرفته است هنوز Constrain نشده است و باید این موضوع را حل کنیم یعنی اینکه برای نمایش درون یک ConstraintLayout یک سری کارها باید انجام بدیم که اگر اینکارها را نکنیم view های ساخته شده درون ConstraintLayout قابل رندر و نمایش نخواهند بود .
تصویر زیر را ببینید :

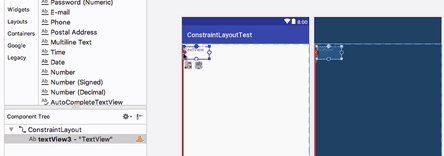
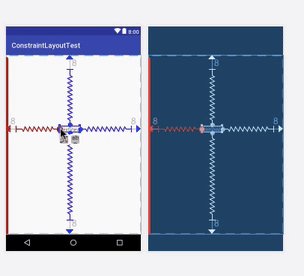
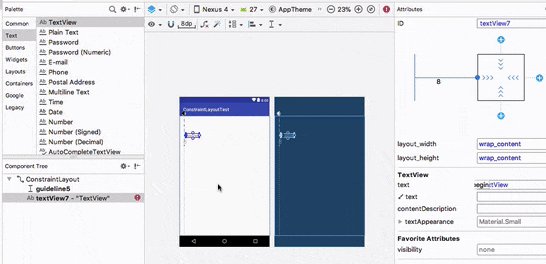
خب حالا اگر در اطراف TextView با ماوس حرکت کنیم نقاطی مشخص میشود که به آنها نقاط handles و anchor در Constraint Layout گفته میشود . تصویر زیر را مشاهده کنید :

حالا روی هر کدام از نقاط که کلیک کنید و درگ کنید میتوانید آن نقاط را به یک چیزی در اطراف وصل کنید .
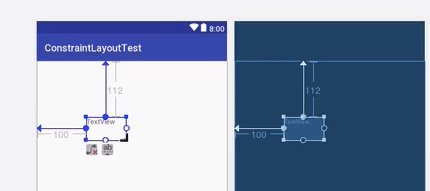
نکته مهم : شما حتما باید دو نقطه از ویوهای خود را به جایی وصل کنید تا آن ویو Constrained شود و خطا به شما نمایش داده نشود .

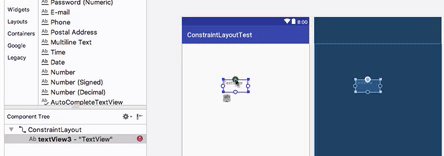
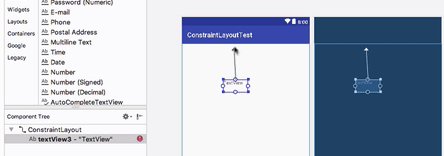
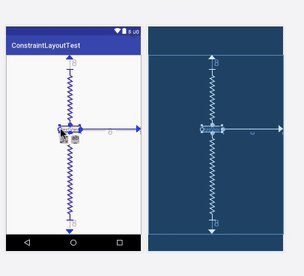
Resize handle : این هندل یا کنترل کننده ها مخصوص تغییر سایز یک ویو هستند . برای تغییر سایز ویو شما میتوانید از کنترل کننده هایی که در گوشه های ویو پیدا میشود استفاده کنید . البته این را در نظر داشته باشید که این کنترل کننده ها حالت Constraint ویو را حفظ میکنند و به شما اجازه میدهند UI اپ خود را هر چه بهتر طراحی کنید . تصویر زیر را ببینید :

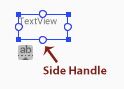
Side handle : این هندل ها یا کنترل کننده ها همان هندل های گرد هستند که وظیفه شان مشخص کردن اتصال بالا پایین چپ و راست مربوط به constraint نسبت به اشیا اطراف است یعنی یک جور سیم اتصال به بقیه اشیا هست که سر جای خودش ثابت بشه :)

- ویژگی ها یا Attribute های مربوط به ConstraintLayout در طراحی اپلیکیشن های اندرویدی
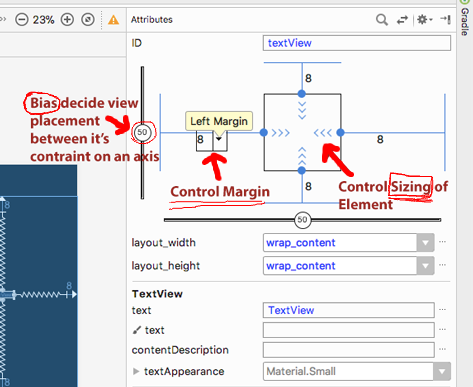
سمت راست اندروید استودیو شما یک پنجره مشاهده میکنید که attribute نام دارد و جزئیات مربوط ویو هایی را در اختیار ما میگذارد که در ConstraintLayout استفاده کردیم .
شما میتوانید سایز یک عنصر را با کلیک کردن چهار فلش در اطراف از wrap_content به match_constrained یا یک سایز ثابت یا هر چیز خاص دیگری تغییر دهید .
Bias بخشی است که در تصویر زیر هم مشخص شده است که محل قرار گیری یک ویو در بین constraint های خودش کجا قرار میگیرد .
بصورت پیشفرض مقدار Bias روی ۵۰ ٪ است ولی میتوانید آنرا تغییر دهید .
نکته ی مهم : دست یابی به چیزی مثل Bias در LiearLayout و RelativeLayout سخت است .

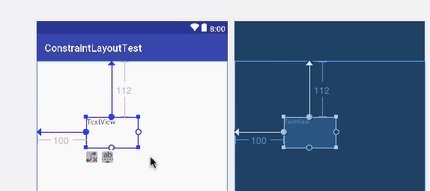
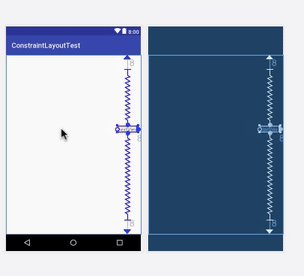
- پاک کردن Constraint در یک ConstraintLayout :
برای پاک کردن یک اتصال Constraint به راحتی میتوانید روی هندل یا کنترل کننده ی آن کلیک کنید تا اتصال رها شود مثل تصویر زیر :

ابزارهای مختلف دیگر در طراحی با ConstraintLayout :
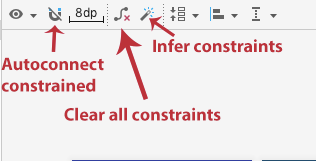
شما همچنین میتوانید از ابزار Autoconnect استفاده کنید تا محیط اندروید استودیو ارتباطات خودکار ایجاد کند . دکمه ی clear all constraints باعث میشود تمام ارتباطات constraints بین ویو و ویوهای اطراف پاک شود و ابزار بعدی که در تصویر هم مشاهده میکنید infer constraint نام دارد و باعث میشود تمام ویوهای موجود در صفحه بصورت خودکار خاصیت Constraint بگیرند . در تصویر زیر محل دستیابی به این سه ابزار را میبینید :

- موقعیت های وابسته در Constraint Layout :
موقعیت گیری وابسته یکی از مهم ترین نوع طراحی در Constraint Layout است و بعنوان اساس طراحی با Constraint Layout در نظر گرفته شده است . یکی از تفاوت های این نوع طراحی در وابسته بودن موقعیت ویو ها به دیگر ویو ها است .
موقعیت گیری وابسته روی محور عمودی و افقی کاربرد دارد .
با استفاده از وابستگی افقی شما میتوانید موقعیت راست و چپ یا start و end یک ویجت گرافیکی نسبت به یک ویجت یا ویو دیگر را مشخص کنید و همینطور هنگام استفاده از وابستگی عمودی شما میتوانید میزان بالا و پایین یک ویجت گرافیکی را مشخص کنید .
بیایید این مفهوم را با استفاده از یک مثال واقعی درک کنیم . در مثال زیر ما دو عدد TextView داریم . در TextView اولی متن hello و در TextView دوم عبارت avasam را مینویسیم .
موقعیت قرار گیری متن avasam را سمت چپ متن hello قرار میدهیم که در کدهای زیر مشاهده میکنید .
textview۱ در سمت چپ textview۲ است و بعنوان constrain برای textview۱ است .
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello "/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/textview1"
android:text="avasam"/>
</android.support.constraint.ConstraintLayout>
نکته ی مهم : برای معین کردن موقعیت قرار گیری یک view در ConstraintLayout شما باید حداقل یک constraint افقی و یک constraint عمودی تعریف کنید . هر constraint موقعیت افقی و عمودی یک view را مشخص میکند بنابراین تعریف هر view باید حداقل یک constraint در محور افقی و عمودی داشته باشد تا مشخص شود در چه موقعیتی باید قرار بگیرد اما اغلب تعداد constraint ها بیشتر از یک عدد است .
خب در زیر چند مورد آورده ایم که اینها یک view را در یک محدوده مشخص نسبت به دیگر عناصر روی اپلیکیشن قرار میدهند .
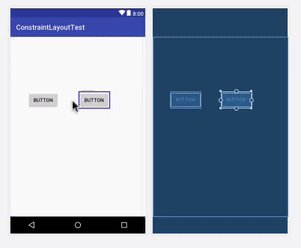
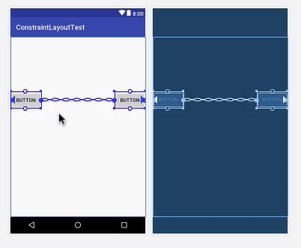
- زنجیرهای اتصال یا chain ها در ConstraintLayout :
زنجیره های اتصال یا اصطلاحا chain ها به ما این اجازه را میدهد که فضای خالی بین عناصر را کنترل کنیم و عناصر را به همدیگر متصل کنیم .
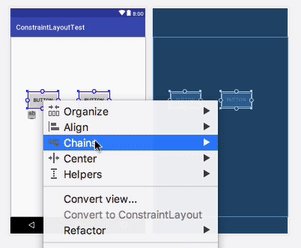
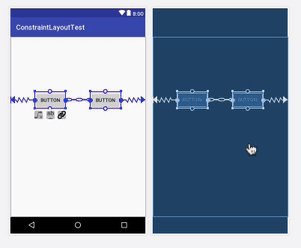
برای ساختن یک chain جدید روی عناصری که میخواهید به هم متصل کنید راست کلیک کنید و Chain” و سپس Create Horizontal or Vertical Chain” را انتخاب کنید . تصویر زیر را ببینید :

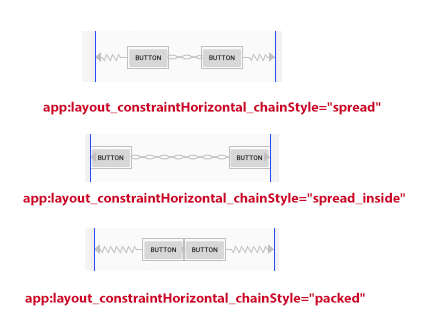
استایل های مختلفی برای اعمال روی chain وجود دارد از جمله :
که در تصویر زیر مشاهده میکنید :

شما میتوانید chain افقی و عمودی را بصورت همزمان اعمال کنید .
در زیر کد نمونه ی XML استفاده از chain ها در Constraint Layout را مشاهده میکنید :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button5"
app:layout_constraintTop_toTopOf="parent" />
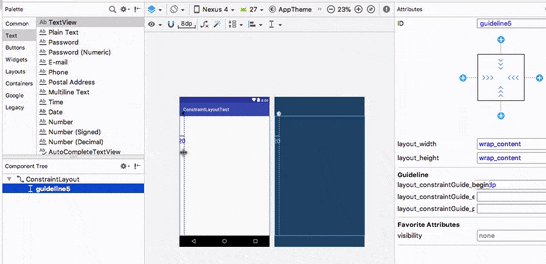
</android.support.constraint.ConstraintLayout>- استفاده از خطوط راهنما یا guideline در طراحی ConstraintLayout :
در طراحی لیوت مربوط به اپلیکیشن های خود که از ConstraintLayout استفاده میشود میتوانید از خطوط راهنمایی عمودی و افقی نیز بهره ببرید .
این خطوط به شما کمک میکند در ایجاد رابطه های constraint در طراحی اپلیکیشن خود نیز بهتر عمل کنید و همچنین ارتباط constraint بین عنصر گرافیکی و خط راهنما ایجاد کنید ، تصویر زیر را مشاهده کنید :

نکته ی مهم : اگر شما خاصیت margin یا percentage هر یک از خطوط راهنما یا guideline را تغییر دهید بصورت خودکار به تمام عناصر متصل به این خط راهنما نیز اعمال خواهد شد .
- درصد دهی به ابعاد یک ConstraintLayout :
یک خاصیتی وجود دارد به نام app:layout_constraintWidth_default که اگر مقدار percent به آن اختصاص داده شود به شما اجازه میدهد که بصورت درصد بخشی از فضا را به constraintLayout خود اختصاص دهید . کدهای زیر را بررسی کنید :
<!-- the widget will take 80% of the available space -->
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.8"
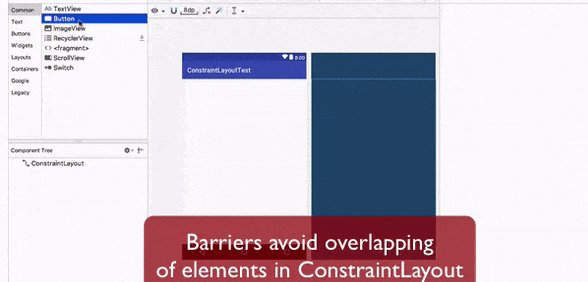
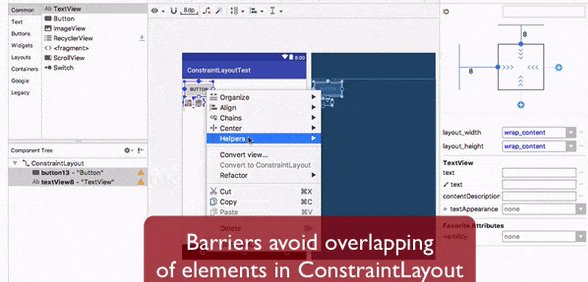
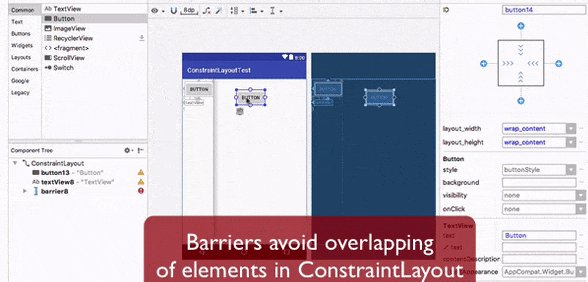
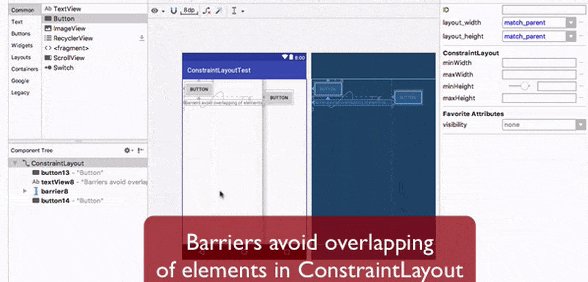
- Barrier ها در ConstraintLayout ها :
Barrier موانع هستند یعنی اجازه نمیدهند که یک عنصر یا ویجت از روی آن رد شود . وقتی یک عنصر بخواهد از روی Barrier رد شود Barrier خودش را جابجا میکند و این اجازه را نمیدهد تا عنصر گرافیکی از روی آن رد شود .

در زیر مثالی از نحوه ی استفاده Barrier در ConstraintLayout را میبینید و میتوانید از کدها استفاده کنید
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Barriers avoid overlapping of elements"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button13" />
<android.support.constraint.Barrier
android:id="@+id/barrier8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="button13,textView8"
tools:layout_editor_absoluteY="511dp" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintStart_toEndOf="@+id/barrier8"
tools:layout_editor_absoluteY="34dp" />
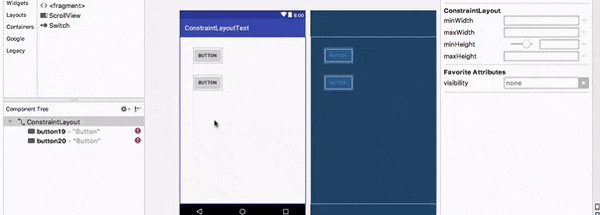
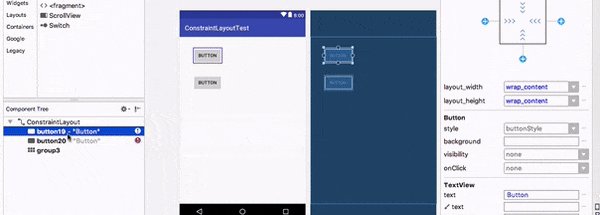
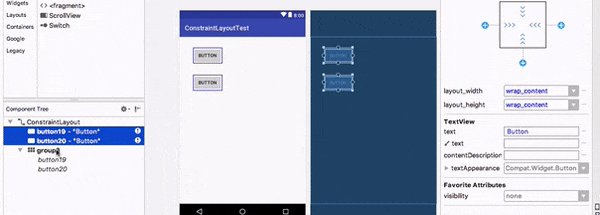
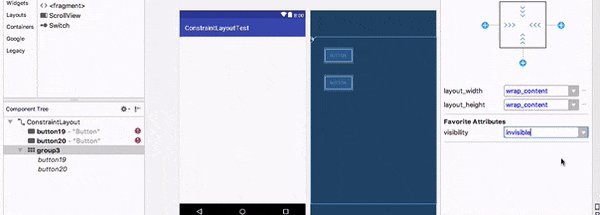
</android.support.constraint.ConstraintLayout>- گروهبندی یا group کردن در ConstraintLayout :
گروه یا group کردن روشی است که اجازه میدهد در برنامه نویسی اندروید بتوانید دسته ای از ویجت های گرافیکی را در کنار هم قرار دهید و بصورت ساده همه ی آنها را یکجا کنترل کنید .
برای تمرین کردن این بخش بهتره داخل یک پروژه با یک اکتیویتی یا فرگمنت پر از ویجت های مختلف قرار دهید یا حتی یک ViewGroup دستی بسازید و چند ویجت داخلش ادد کنید . با این تمرین شما بهتر یاد میگیرید که چطور گروه ها را مدیریت کنید . خب اگر بخواهید تمام ویجت های درون یک گروه را کنترل کنید کافیست آیدی ویجت ها را بعنوان اعضای درونی گروه معرفی کنید و سپس تنظیم را برای کل ویجت های درونی اش اعمال کنید .

در کدهای XML که در زیر آمده است مثالی برای نحوه ی استفاده از ویوگروپ ها یا گروه بندی ویجت های گرافیکی درون ConstraintLayout میبینید ما مقدار visibility دو Button را invisible تنظیم کردیم :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="81dp">
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="44dp"
tools:layout_editor_absoluteY="28dp" />
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="89dp"
tools:layout_editor_absoluteY="118dp" />
<android.support.constraint.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:constraint_referenced_ids="button16,button15" />
</android.support.constraint.ConstraintLayout>
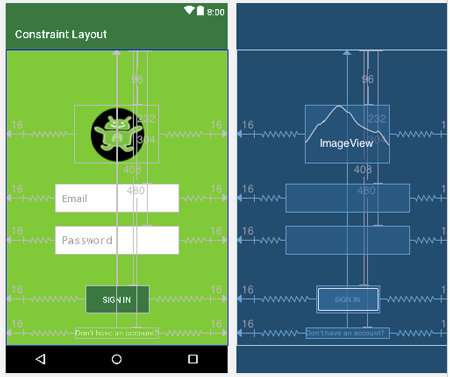
- مثال نهایی برای نحوه ی استفاده کردن از ConstraintLayout در Android Studio :
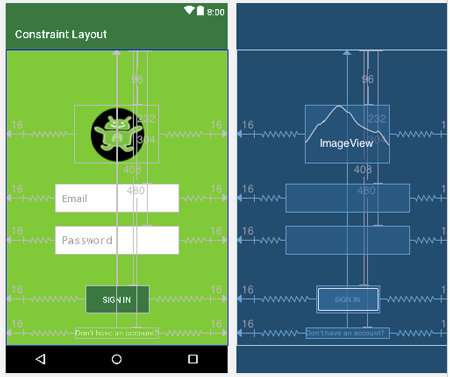
در مثال پایانی این مقاله ما یک صفحه ی Login بسیار ساده با استفاده از Constraint Layout میسازیم ما از ویجت های ImageView, EditText, Button و TextView استفاده میکنیم تا layout زیر را طراحی کنیم :

قدم اول : یک پروژه جدید اندروید استودیو بسازید و نام آنرا ConstraintLayout بذارید و یک اکتیویتی Main Activity بسازید و در بخش layout ها ، layout اکتیویتی اصلی خود را پیدا کنید و کدهای زیر را داخلش بنویسید( اگر وجود نداشتند) :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80C938">
</android.support.constraint.ConstraintLayout>قدم دوم : view های دیگر را اضافه کنیم (imageview, edittext, button و textview) و بعد constraints افقی و عمودی آنها را نیز اضافه کنید تا خاصیت Constraint به خود بگیرند مثل کدهای زیر :
<ImageView
android:layout_width="146dp"
android:layout_height="100dp"
android:src="@drawable/abhi_android"
android:id="@+id/imageView"
android:layout_marginTop="96dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/editText"
android:layout_marginStart="16dp"
android:padding="12dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:hint="Email"
android:background="#ffffff"
android:layout_marginTop="232dp"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:padding="12dp"
android:background="#ffffff"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:hint="Password"
android:layout_marginTop="304dp"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:text="SIGN IN"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00773F"
android:id="@+id/button1"
android:layout_marginStart="16dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginTop="408dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="Don't have an account?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:textColor="#aaffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="480dp"
app:layout_constraintTop_toTopOf="parent" />قدم سوم : کد کامل نمونه برای طراحی Constraint Layout :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80C938">
<ImageView
android:layout_width="146dp"
android:layout_height="100dp"
android:src="@drawable/abhi_android"
android:id="@+id/imageView"
android:layout_marginTop="96dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/editText"
android:layout_marginStart="16dp"
android:padding="12dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:hint="Email"
android:background="#ffffff"
android:layout_marginTop="232dp"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:padding="12dp"
android:background="#ffffff"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:hint="Password"
android:layout_marginTop="304dp"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:text="SIGN IN"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00773F"
android:id="@+id/button1"
android:layout_marginStart="16dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginTop="408dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="Don't have an account?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:textColor="#aaffffff"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="480dp"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
خب حالا اگر برنامه را اجرا کنید یا بدون اجرا کردن برنامه و با رفتن به بخش ویو طراحی layout در اندروید استودیو میتوانید نتیجه را ببینید ، نتیجه یک صفحه ی لاگین با استفاده از Constraint Layout است .
خب این مقاله تمام شد ولی بهتره چند نکته ی مهم را هم درباره ی Constraint Layout ها بگیم :
خب در نهایت نتیجه میگیریم که Constraint Layout سریعتر است و برای طراحی های پیچیده و ظریف گرافیک یا رابط کاربری اپلیکیشن های اندرویدی خوب است .
موفق باشید
تمام .
مطالب زیر ممکن است برای شما مفید باشد
آموزش ساخت اسلایدر با Viewpager برای اپ های اندرویدی در محیط android studio برنامه نویسی سوکت در جاوا آموزش کامل کار با Retrofit 2.x بعنوان یک کلاینت REST Flutter یا React Native از دید یک توسعه دهنده ساخت موزیک پلیر در اندروید استودیو
محصولات برگزیده مناسب شما
دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین دوره ی پروژه محور ساخت سایت و اپ دیوار با سورس دوره ی پروژه محور ساخت سایت و اپ مارکت بازار با سورس کامل دوره ی آموزش برنامه نویسی اندروید با جاوا و android studio
پایان

محبوبیت جاوا اسکریپت باعث تغییرات زیادی در این زبان شد و شکل توسعه ی وب سایت ها امروزه تغییر یافته است . همانطور که جاوااسکریپت قبلا برای مرورگر یا سمت کلاینت یک وب سایت کاربرد داشت امروزه جاوا اسکریپت یک زبان سمت سرور یا بک اند هم محسوب میشود .
این درحالی است که چند سال پیش که دنیای وب با Flash و Java Applet ها محصور شده بود .
خب همانطور که در ویکیپدیا نوشته شده است :
نود. جیاس (به انگلیسی: Node.js) یک محیط اجراییِ سمت سرورِ متنباز و چندسکویی برای زبان جاوااسکریپت است. از لحاظ تاریخی از جاوااسکریپت در درجهٔ اول به عنوان یک زبان اسکریپتنویسی سمت کاربر به این صورت استفاده میشد که اسکریپتهای نوشته شده با جاوااسکریپت درون صفحات اچتیامال جاسازی میشدند و سپس این اسکریپتها توسط یک موتور جاوااسکریپت در مرورگر وب کاربر پردازش میشد. نود. جیاس امکان استفاده از جاوااسکریپت برای نوشتن اسکریپتهای سمت سرور را فراهم میکند تا بدین صورت بتوان با آن صفحات وب پویا را قبل از فرستادن آن به مرورگر کاربر تولید کرد. در نتیجه نود. جیاس به یکی از المانهای اصلی در پارادایمِ جاوااسکریپت در همه جا» تبدیل شدهاست که در آن به جای استفاده از زبانهای برنامهنویسی مختلف در نوشتن اسکریپتهای سمت سرور، از یک زبان واحد برای توسعهٔ برنامههای کاربردی وب استفاده میشود.
بعد از ۲۰ سال ، که ارتباط وب با سرور یک طرفه بود حالا تکنولوژی داریم که با آن میتوانیم اپلیکیشن های تحت وب بصورت Real Time یا با ارتباط دو طرفه بسازیم .
در یک جمله : نود جی اس در پیاده سازی اپلیکیشن های real-time درخشید و تکنولوژی وب را به سمت وب سوکت ها هدایت کرد .
در حقیقت نود جی اس به توسعه دهنده کمک میکنند تا ارتباط یک طرفه بین سرور و کلاینت را باز نگه دارد تا تغییرات را بصورت آنی مشاهده کند مثل یک برنامه ی چت مثل تلگرام و واتس اپ و .
ممکنه شخصی ادعا بکنه که این کارها را قدیم با Flash یا Java Applets هم انجام میدادیم اما در واقعیت اینها محیط های sandbox بودند که از وب بعنوان پروتکل ارسال اطلاعات به کلاینت استفاده میکرد ، بعلاوه آنها در یک محیط ایزوله شده و اکثرا از طریق پورت های غیراستاندارد کار میکردند که ممکن بود به مجوز های اضافی هم نیاز داشته باشند .
جالب است بدانید ، بک اند یا سمت سرور بسیاری از سرویس ها و محصولات شرکت های بزرگ از نود جی اس استفاده میکنند .
خب در این مقاله درباره ی اینکه نود جی اس چه مزایایی میتواند داشته باشد و چرا باید از نود جی اس استفاده کنید یا نکنید بحث خواهیم کرد .
Node.js از موتور V۸ گوگل استفاده میکند . موتور V۸ گوگل کدهای جاوااسکریپت را کدهای محلی ماشین کامپایل میکند و با سرعت بسیار بالایی اجرا میشود و به همین خاطر است که Node.js پرسرعت تر از بقیه فریمورک هاست .
Node.js به تیم های برنامه نویسی و شرکت ها ، کمک می کند تا برنامه های سریع و انعطاف پذیر تحت شبکه بسازند که بتوانند اتصالات موازی را با توان بالا انجام دهند .
طبق گزارش شرکت PayPal این شرکت ، بعد از کوچ کردن سیستم هایشان به Node.js مدت زمان پاسخگویی سرویس هایش طی یک ثانیه ، در حالیکه درخواست ها دوبرابر قبل شده بود ، ۳۵% کاهش داشته .
Node.js سعی دارد برنامه نویسان را به NPM یا نود پکیج منیجر نزدیک کند . این مخزن دارای بیش از ۵۰،۰۰۰ پکیج آماده است که به برنامه نویسان کمک میکند تا کارهای خود را خیلی سریع پیش ببرند .
با استفاده از NPM برنامه نویسان میتوانند کدها را بروزرسانی کنند ، به اشتراک بگذارند یا مجدد استفاده کنند ، بدون اینکه زحمت خاصی بکشند .
Node.js ابزارهای خیلی خوبی دارد تا بتوانید یک اپلیکیشن مثل چت یا بازی انلاین بسازید که بصورت real-time با سرور در ارتباط است .
همچنین Node.js برای برنامه هایی کاربرد دارد که event-based هستند مثل non-blocking driven server ها .
توسعه دهندگان Node.js با کدهای جاوا اسکریپت هم سمت سرور و هم سمت کلاینت میتوانند کد نویسی کنند و این امر باعث آسانی مبادله اطلاعات بین کلااینت و سرور میشود .
واحد بودن زبان برنامه نویسی سمت سرور و سمت کلاینت برای یک توسعه دهنده بعنوان یک شتاب دهنده میباشد که از صرف کردن وقت برای یادگیری یک زبان برنامه نویسی دیگر جلوگیری میکند .
تصور کنید فریمورکی را انتخاب کردید که اساس کدنویسی سمت سرور و کلاینتش یکسان است و این خیلی برای راحتی برنامه نویس مهم است که زبان دیگری یاد نگیرد .
دیگر فریمورک های وب به درخواست و پاسخ مبتنی بر HTTP بعنوان دیتا ابجکت نگاه میکنند اما Node.js در کنترل I/O بسیار خوب عمل میکند . بنابراین ما می توانیم از این مزایا بهره ببریم و اپلیکیشن های پیشرفته تری مبتنی بر شبکه بسازیم .
مثلا می توانید هنگام بارگذاری یک فایل صوتی و تصویری را رمزگذاری کنید ، Node.js همچنین می تواند با WebSocket ها ارتباط برقرار کند تا بتوانید اطلاعات روی HTTP را بخواند و بنویسد.
تقریبا میشه گفت همه ی برنامه نویس ها با جاوااسکریپت آشنا هستند و حداقل یکبار با آن کدنویسی کرده اند ، میشه گفت حداقل یکبار یک پلاگین جیکوئری را دستکاری کردن !
پیدا کردن برنامه نویس و توسعه دهنده ی وب که حرفه ای باشد کمی دشوار است . خب چرا از یک زبانی استفاده نکنیم که همه با آن آشنا هستند ؟ اینطوری سریعتر هم میشه یک برنامه نویس واسه ی آن زبان پیدا کرد . این مزیت جاوااسکریپت به پای Node.js هم نوشته میشود .
با پذیرفته شدن سریع Node.js از طرف توسعه دهندگان و شرکت های بزرگ ، سرویس دهنده های هاستینگ شروع به سرویس دهی به نود جی اس کردند .
برای نصب Node.js روی هاست های اشتراکی شما باید دسترسی به SSH داشته باشید اگر SSH در پنل مدیریتی هاست شما وجود ندارد یا فعال نیست با پشتیبان سرویس دهنده ی خود صحبت کنید
اما اگر از سرور مجازی یا سرور شخصی استفاده کنید مسئله ای وجود نخواهد داشت و به راحتی میتوانید Node.js را اجرا کنید .
سرویس دهنده های Platform as a Service (PaaS) در سطح جهانی نیز به فکر ایجاد بستر مناسب برای توسعه ی Node.js هستند .
بهره وری Node.js از دو جنبه قابل بررسی است . یکی اینکه توسعه دهنده به دلیل وجود خطاهای Run Time بهره وری بالاتری خواهد داشت و دوم اینکه شرکت های بزرگ میتوانند تیم های مجزای فرانت اند و بک اند را در یک گروه جمع کنند تا پروژه سریعتر و بهتر به نتیجه برسد .
همانطور که قبلتر دیدیم Node.js مشخص کرد که در اکثر سیستم های مدیریت با مدت زمان پاسخگویی بسیار کمتری کاربرد دارد .به همین ترتیب Node.js می تواند برای stream کردن اطلاعات از منابع مختلف مورد استفاده قرار گیرد.
اگر شما از فریمورک های اوپن سورس استفاده کرده باشید ممکن است توسط سازندگان آزاد و داوطلب خودش رها شده باشد ولی Node.js توسط Joynet حمایت میشود .
خب ده دلیل خوب آوردیم برای اینکه Node.js را یاد بگیرید . هم اکنون شروع کنید و مطمعن باشید در مدت زمان کم میتوانید به آن مسلط شوید فقط از یک منبع خوب ، با کیفیت و ترجیحا فارسی برای شروع استفاده کنید .
تمام
مطالب زیر ممکن است برای شما مفید باشد
5 دلیل برای اینکه با جاوا اسکریپت کار کنید Express.js چیست و چرا انقدر مهمه ؟ رادیو صفر و یک - پادکست شماره ی 9 ام - اینترنت بی اینترنت رادیو صفر و یک - پادکست شماره ی 3 ام - شرکت جت برینز و محصولاتش برای برنامه نویسان رادیو صفر و یک - پادکست شماره ی 5 ام - دیپ فیک چیست ؟ آخرین مرز میان حقیقت و دروغ
محصولات برگزیده مناسب شما
کارگاه آموزشی کار با Grunt js کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش لینوکس اوبونتو کارگاه آموزش کار با API های اینستاگرامی
پایان

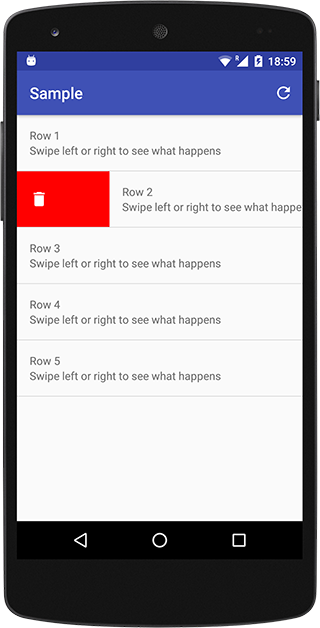
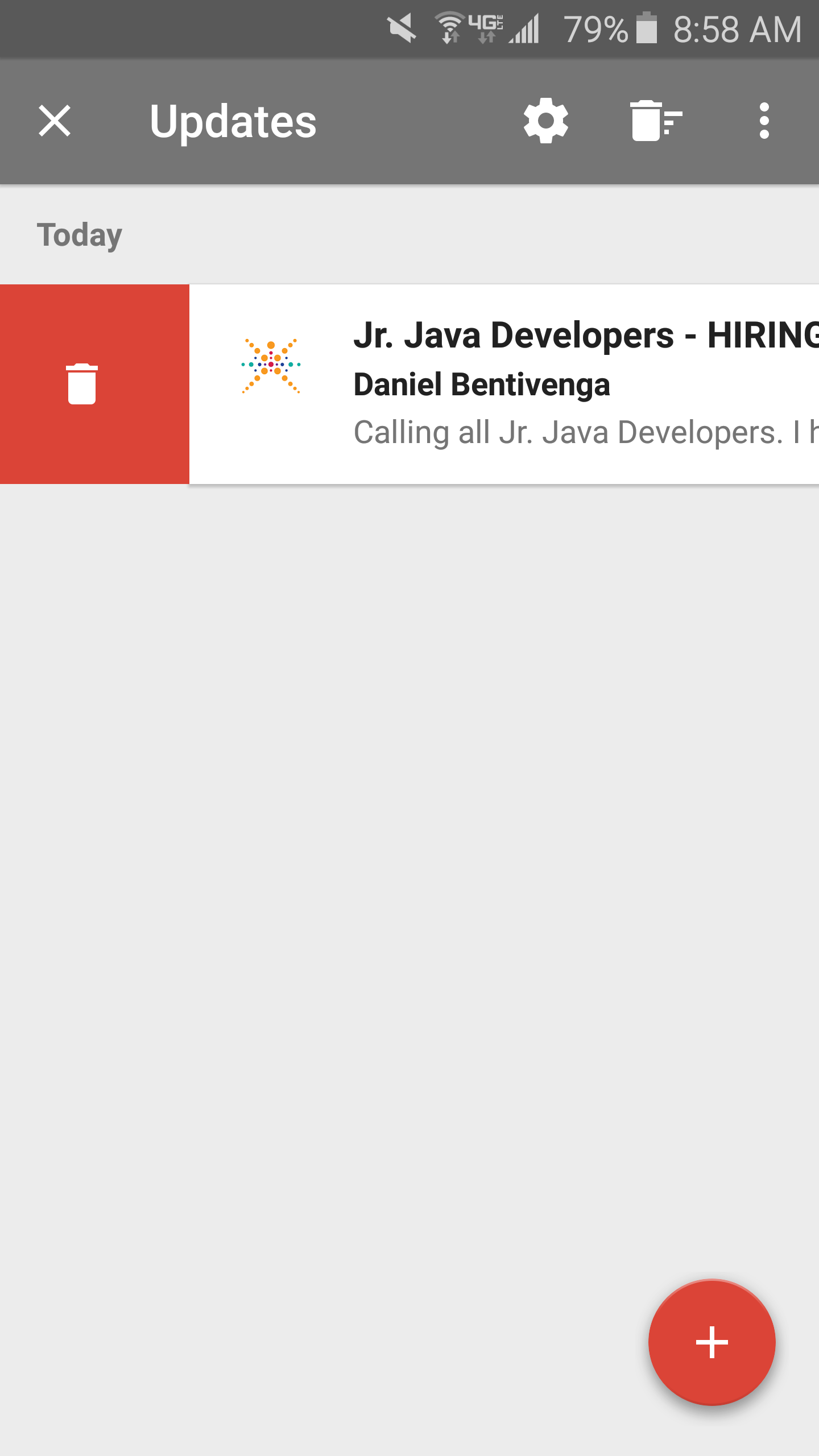
در این مقاله ی آموزشی قصد داریم به شما یاد بدیم چطور روی آیتم های یک recyclerview عمل swipe به چپ یا راست را انجام دهید و بعد از swipe کردن کاربر آنرا حذف کنید . درست مثل اپلیکیشن اندرویدی GMail .
در این مقاله یاد میگیرید چطور یک آیتم را هنگام swipe پاک کنید و بعد از پاکسازی Undo هم برای لغو حذف نمایش دهید .
از نظر UX برای کاربران اپلیکیشن ها ، swipe کردن روی آیتم ها برای حذف کردن آنها بسیار راحت و دلچسب تر خواهد بود .
شما میتوانید از این آموزش برای تغییرات شخصی خودتان نیز به سادگی استفاده کنید .
خب بیایید شروع کنیم
قدم ۱ - پروژه جدید کاتلین بسازید :
در محیط اندروید استودیو خودتان یک پروژه جدید بسازید و یک اکتیویتی empty جدیدی بسازید . و یادتون نره موقع ساختن پروژه کاتلین رو بعنوان زبان برنامه نویسی انتخاب کنید .
حالا فایل build.gradle(Module: app) را باز کنید و کدهای زیر را بهش اضافه کنید
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:cardview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'البته اگر قصد دارید از کتابخانه جدیدتر اینها استفاده کنید از AndroidX استفاده کنید که نحوه ی افزودن کتابخانه ها با androidx را به راحتی میتونید گوگل کنید .
خب برای اضافه کردن recyclerview و cardview و material desing به پروژمون ما نیاز داریم سه کتابخانه بالا را به گردل اضافه کنیم بعد اتصال به اینترنت با دور زدن ip ایران بخاطر تحریم ها نیاز است و سپس sync کنید تا کتابخانه های بالا دانلود و به پروژتون اضافه بشن .
قدم ۲ - اضافه کردن تصویر حذف :
خب یک فایل png تصویری پیدا کنید که تصویر سطل آشغال باشه برای پیدا کردن چنین تصویری مستقیما میتوانید در گوگل عبارت زیر را کپی و سرچ کنید ( البته بخش تصاویر ) :
trash icon filetype:png
و بعد از پیدا کردن تصویر آنرا در مسیر app->res->drawable کپی کنید .

قدم ۳ - اضافه کردن فایل XML و کلاس مدل :
خب در مسیر app->res->layout یک فایل xml جدید بسازید و نام آنرا rv_item.xml قرار دهید .
فایل rv_item.xml باید محتوای زیر را داشته باشد :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
tools:context=".MainActivity"
tools:ignore="NamespaceTypo">
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_gravity="center"
app:cardBackgroundColor="#ffffff"
android:layout_marginTop="0dp"
card_view:cardCornerRadius="1dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tv"
android:height="90dp"
android:gravity="center"
android:paddingLeft="10dp"
android:text="Image"
android:textColor="#000"
android:textStyle="bold"
android:textSize="18sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>خب همانطور که در کدهای بالا میبینید این کدها یک textview را داخل یک cardview میسازد پس هر ردیف recyclerview یک عدد cardview خواهد داشت که درونش یک textview وجود دارد .
حالا یک فایل کاتلین جدید بسازید و اسمش رو SwipeModel.kt بزارید .
محتویات SwipeModel.kt باید به شکل زیر باشه :
class Model {
var name: String? = null
fun getNames(): String {
return name.toString()
}
fun setNames(name: String) {
this.name = name
}
}در کدهای بالا یک متغیر از نوع رشته ای یا string تعریف کردیم که قراره نام ماشین را نگهداری بکنه و روی recyclerview به نمایش بذاره
برای این متغیر دو متد کمک کننده ی Setter و Getter نوشتیم که دریافت و ارسال اطلاعات را راحت میکنه .
قدم ۴ - آداپتر برای swipe :
یک فایل کلاس از نوع کاتلین بسازید و اسم انرا SwipeAdapter.kt انتخاب کنید .
محتویات SwipeAdapter.kt باید به شکل زیر باشد :
import android.content.Context
import android.support.v7.widget.RecyclerView
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import java.util.ArrayList
/**
* Created by avasam.ir in 2019
*/
class SwipeAdapter(ctx: Context, private val imageModelArrayList: ArrayList<Model>) :
RecyclerView.Adapter<SwipeAdapter.MyViewHolder>() {
private val inflater: LayoutInflater
init {
inflater = LayoutInflater.from(ctx)
}
fun removeItem(position: Int) {
imageModelArrayList.removeAt(position)
notifyItemRemoved(position)
notifyItemRangeChanged(position, imageModelArrayList.size)
}
fun restoreItem(model: Model, position: Int) {
imageModelArrayList.add(position, model)
// notify item added by position
notifyItemInserted(position)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val view = inflater.inflate(R.layout.rv_item, parent, false)
return MyViewHolder(view)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.time.setText(imageModelArrayList[position].getNames())
}
override fun getItemCount(): Int {
return imageModelArrayList.size
}
inner class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var time: TextView
init {
time = itemView.findViewById(R.id.tv) as TextView
}
}
}
در تابع onCreateViewHolder() ما rv_item.xml را پر میکنیم تا ویو مربوط به هر ردیف ساخته شود .
سپس در تابع onBindViewHolder() نام ماشین را در textview ست میکنیم ، برای این از imageModelArrayList بعنوان منبع دیتا استفاده کرده ایم .
imageModelArrayList یک arraylist است که درونش از آبجکت های SwipeModel پر میشود که آداپتر آنرا از پارامترها میگیرد .
خب حالا به کد زیر نگاه کنید :
fun removeItem(position: Int) {
imageModelArrayList.removeAt(position)
notifyItemRemoved(position)
notifyItemRangeChanged(position, imageModelArrayList.size)
}این تابع زمانی اجرا میشود که کاربر به سمت راست یا چپ عمل swipe را انجام دهد و سپس دکمه ی undo را نزند .
کامپایلر آیتمی که روی آن عمل swipe اتفاق افتاده است را پاکسازی خواهد کرد .
سپس متد notifyItemRemoved() فراخوانی میشود و سپس متد notifyItemRangeChanged() ریسایکلر ویو را ریفرش میکند .
حالا به تابع زیر نگاه کنید :
fun restoreItem(model: Model, position: Int) {
imageModelArrayList.add(position, model)
// notify item added by position
notifyItemInserted(position)
}
اگر کاربر دکمه ی undo را کلیک کند قبل از اینکه آیتم حذف شود کامپایلر متد زیر را فراخوانی میکند .
ابتدا آیتم حذف شده را دوباره به سرجایش برمیگرداند و سپس متد notifyItemInserted() را فراخوانی میکند تا ریسایکلر ویو ریفرش شود .
قدم ۵ - تغییرات اکتیویتی اصلی برنامه :
خب ما دو فایل در اکتیویتی اصلی داریم یکی فایل کاتلین و یکی فایل لیوت آن بنام activity_main.xml که کدش در زیر است :
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linear"
android:background="#e4e0e0"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"/>
</android.support.design.widget.CoordinatorLayout>خب همانطور که میبینید چیز خاصی ندارد و فقط یک recyclerview به آن اضافه شده است
کد های زیر هم برای MainActivity.kt است :
import android.graphics.Bitmap
import android.graphics.BitmapFactory
import android.graphics.Color
import android.graphics.Paint
import android.graphics.RectF
import android.support.design.widget.Snackbar
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.widget.LinearLayoutManager
import android.support.v7.widget.RecyclerView
import android.graphics.Canvas
import java.util.ArrayList
import android.support.v7.widget.helper.ItemTouchHelper
class MainActivity : AppCompatActivity() {
private var recyclerView: RecyclerView? = null
private var imageModelArrayList: ArrayList<Model>? = null
private var adapter: SwipeAdapter? = null
private val p = Paint()
private val myImageNameList = arrayOf("Benz", "Bike", "Car", "Carrera", "Ferrari", "Harly", "Lamborghini", "Silver")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
recyclerView = findViewById(R.id.recycler) as RecyclerView
imageModelArrayList = populateList()
adapter = SwipeAdapter(this, imageModelArrayList!!)
recyclerView!!.adapter = adapter
recyclerView!!.layoutManager = LinearLayoutManager(applicationContext, LinearLayoutManager.VERTICAL, false)
enableSwipe()
}
private fun enableSwipe() {
val simpleItemTouchCallback =
object : ItemTouchHelper.SimpleCallback(0, ItemTouchHelper.LEFT or ItemTouchHelper.RIGHT) {
override fun onMove(
recyclerView: RecyclerView,
viewHolder: RecyclerView.ViewHolder,
target: RecyclerView.ViewHolder
): Boolean {
return false
}
override fun onSwiped(viewHolder: RecyclerView.ViewHolder, direction: Int) {
val position = viewHolder.adapterPosition
if (direction == ItemTouchHelper.LEFT) {
val deletedModel = imageModelArrayList!![position]
adapter!!.removeItem(position)
// showing snack bar with Undo option
val snackbar = Snackbar.make(
window.decorView.rootView,
" removed from Recyclerview!",
Snackbar.LENGTH_LONG
)
snackbar.setAction("UNDO") {
// undo is selected, restore the deleted item
adapter!!.restoreItem(deletedModel, position)
}
snackbar.setActionTextColor(Color.YELLOW)
snackbar.show()
} else {
val deletedModel = imageModelArrayList!![position]
adapter!!.removeItem(position)
// showing snack bar with Undo option
val snackbar = Snackbar.make(
window.decorView.rootView,
" removed from Recyclerview!",
Snackbar.LENGTH_LONG
)
snackbar.setAction("UNDO") {
// undo is selected, restore the deleted item
adapter!!.restoreItem(deletedModel, position)
}
snackbar.setActionTextColor(Color.YELLOW)
snackbar.show()
}
}
override fun onChildDraw(
c: Canvas,
recyclerView: RecyclerView,
viewHolder: RecyclerView.ViewHolder,
dX: Float,
dY: Float,
actionState: Int,
isCurrentlyActive: Boolean
) {
val icon: Bitmap
if (actionState == ItemTouchHelper.ACTION_STATE_SWIPE) {
val itemView = viewHolder.itemView
val height = itemView.bottom.toFloat() - itemView.top.toFloat()
val width = height / 3
if (dX > 0) {
p.color = Color.parseColor("#388E3C")
val background =
RectF(itemView.left.toFloat(), itemView.top.toFloat(), dX, itemView.bottom.toFloat())
c.drawRect(background, p)
icon = BitmapFactory.decodeResource(resources, R.drawable.delete)
val icon_dest = RectF(
itemView.left.toFloat() + width,
itemView.top.toFloat() + width,
itemView.left.toFloat() + 2 * width,
itemView.bottom.toFloat() - width
)
c.drawBitmap(icon, null, icon_dest, p)
} else {
p.color = Color.parseColor("#D32F2F")
val background = RectF(
itemView.right.toFloat() + dX,
itemView.top.toFloat(),
itemView.right.toFloat(),
itemView.bottom.toFloat()
)
c.drawRect(background, p)
icon = BitmapFactory.decodeResource(resources, R.drawable.delete)
val icon_dest = RectF(
itemView.right.toFloat() - 2 * width,
itemView.top.toFloat() + width,
itemView.right.toFloat() - width,
itemView.bottom.toFloat() - width
)
c.drawBitmap(icon, null, icon_dest, p)
}
}
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive)
}
}
val itemTouchHelper = ItemTouchHelper(simpleItemTouchCallback)
itemTouchHelper.attachToRecyclerView(recyclerView)
}
private fun populateList(): ArrayList<Model> {
val list = ArrayList<Model>()
for (i in 07) {
val imageModel = Model()
imageModel.setNames(myImageNameList[i])
list.add(imageModel)
}
return list
}
}
خب بیایید اکتیویتی اصلی را بررسی کنیم .
ابتدا کدهای زیر را میبینید :
private var recyclerView: RecyclerView? = null
private var imageModelArrayList: ArrayList<Model>? = null
private var adapter: SwipeAdapter? = null
private val p = Paint()
private val myImageNameList = arrayOf("Benz", "Bike", "Car", "Carreخب در ابتدا یک ابجکت از Recyclerview ساختیم و سپس یک SwipeAdapter و بعد هم کلاس های مورد نیازمان
یک آرایه با ابجکت های مدلی که بالاتر ساختیم و اسمش imageModelArrayList است
و یک آرایه ی از نوع string دیگر که نام وسایل نقلیه را نگهداری میکند مانند Benz Bike Car و .
حالا کدهای زیر را ببینید :
imageModelArrayList = populateList()
adapter = SwipeAdapter(this, imageModelArrayList!!)
recyclerView!!.adapter = adapter
recyclerView!!.layoutManager = LinearLayoutManager(applicationContext, LinearLayoutManager.VERTICAL, false)
enableSwipe()کامپایلر populateList() را استفاده خواهد کرد که دیتا را داخل imageModelArrayList قرار دهد .
سپس adapter را به recyclerview معرفی و bind خواهد کرد .
کامپایلر متد enableSwipe() را صدا میزند .
در زیر کدهای متد enableSwipe() میبینید :
override fun onSwiped(viewHolder: RecyclerView.ViewHolder, direction: Int) {
val position = viewHolder.adapterPosition
if (direction == ItemTouchHelper.LEFT) {
val deletedModel = imageModelArrayList!![position]
adapter!!.removeItem(position)
// showing snack bar with Undo option
val snackbar = Snackbar.make(
window.decorView.rootView,
" removed from Recyclerview!",
Snackbar.LENGTH_LONG
)
snackbar.setAction("UNDO") {
// undo is selected, restore the deleted item
adapter!!.restoreItem(deletedModel, position)
}
snackbar.setActionTextColor(Color.YELLOW)
snackbar.show()
} else {
val deletedModel = imageModelArrayList!![position]
adapter!!.removeItem(position)
// showing snack bar with Undo option
val snackbar = Snackbar.make(
window.decorView.rootView,
" removed from Recyclerview!",
Snackbar.LENGTH_LONG
)
snackbar.setAction("UNDO") {
// undo is selected, restore the deleted item
adapter!!.restoreItem(deletedModel, position)
}
snackbar.setActionTextColor(Color.YELLOW)
snackbar.show()
}
}
کامپایلر متد onSwiped() را زمانی صدا میزند که کاربر به سمت راست یا چپ swipe بکند .
سپس یک شرط if گذاشتیم تا بررسی کند عمل swipe به کدام سمت بوده است .
سپس کامپایلر آبجکتی که میخواهد پاک شود را انتخاب میکند .
سپس متد removeItem() را صدا میزند که درون کلاس آداپتر است
سپس یک snack bar نمایش داده میشود .
زمانی که کاربر دکمه ی UNDO را روی snack bar کلیک میکند کامپایلر متد restoreItem() را صدا خواهد زد .
و کار ما با پیاده سازی این سیستم تمام شد .
مطالب زیر ممکن است برای شما مفید باشد
تحلیل دوره ی پروژه محور ساخت سایت و اپ مارکت بازار با سورس کامل تگ های header را در سئو سایت دست کم نگیرید رادیو صفر و یک - پادکست شماره ی 9 ام - اینترنت بی اینترنت رادیو صفر و یک - پادکست شماره ی 3 ام - شرکت جت برینز و محصولاتش برای برنامه نویسان رادیو صفر و یک - پادکست شماره ی 5 ام - دیپ فیک چیست ؟ آخرین مرز میان حقیقت و دروغ
محصولات برگزیده مناسب شما
دوره ی آموزش برنامه نویسی اندروید با جاوا و android studio کارگاه آموزش طراحی سایت با BULMA دوره آموزش برنامه نویسی اندروید با کاتلین kotlin بصورت پروژه محور دوره آموزش برنامه نویسی کار با سخت افزار اندروید
پایان
امروز توسعه ی وب به سرعت بیشتری نیاز دارد تا برنامه نویسان وب بجای تمرکز روی کدهای تکراری ، روی پیشرفت پروژه ی خود تمرکز کنند .
ساختن داشبورد مدیریت برای تمام داده های یک پروژه ی لاراولی برای یک توسعه دهنده کاری زمان بر است و برای این منظور داشبورد های زیادی برای لاراول ساخته شده که توسعه دهندگان به راحتی نصب و استفاده کنند .
خب چند نمونه از بهترین داشبورد های لاراولی را در این مقاله قصد دارم معرفی کنم که امیدوارم برای تمام توسعه دهندگان وب مفید باشه .
معمولا داشبورد های مدیریتی لاراول به دو دسته اصلی تقسیم بندی میشوند : visual builders و console-based و این به شما بستگی دارد که کدام دسته ها نیاز شما را رفع میکند .
یکی دیگر از ویزگی های مهم داشبورد ها انجام خوب عمل CRUD در دیتابیس است خب همه میدانیم که CRUD مخفف کلمات Create, Read, Update, Delete است . معمولا عملیات CRUD با یک مدل در پروژه ی لاراول در ارتباط است .
نکته ی مهم : تمام ابزارهای معرفی شده در زیر روی لاراول ۵,۴ تست شده و درست کار میکنند و ممکنه الان برای نسخه های جدید تر هم بروزرسانی شده باشند . پس برای اطلاع از اینکه با نسخه های بالاتر مثلا نسخه های ۶ کار می کنند یا نه ؟باید به سایت اصلی آنها مراجعه کنید و ببینید که بروزرسانی جدید آنها تا نسخه ی چند لاراول را پشتیبانی میکند .

این محصول اگرچه تازه است ولی بیشترین تاثیر را روی من گذاشت ! طرفداران زیادی دارد و همچنین آموزش های ویدیویی رسمی روی یوتیوب دارد که از این لینک میتوانید ویدیوهای آموزشی اش را ببینید : Youtube series by DevDojo
Voyager ظاهر تر تمیز و خرفه ای دارد ولی خب نکته ی مهم کارکرد این پنل مدیریتی است . دستور العمل های واضح ، قالب ظاهری جذاب ، عدم وجود باگ های آشکار و عدم وجود بخش های نیمه تمام از ویژگی های ویجر هستند .
آی شبیه کاپیتان و فرمان کشتی ، باعث القای حس مدیریتی میشود .
یکی از ویژگی های دیگر ویجر این است که شما به هنگام نصب میتوانید اطلاعات ساختگی یا اصطلاحا dummy-data در پایگاه داده وارد کنید تا سایت شما شکل شمایل اصلی به خود بگیرد فرض کنید یک فروشگاه ساختید و بعد از نصب باید بشینید دونه دونه محصولات الکی وارد کنید تا ظاهر و امکانات فروشگاه را تست کنید این کار را ویجر بصورت خودکار انجام میده و کلی اطلاعات ساختگی وارد دیتابیس میکنه
ویجر همچنین دارای یک بخش مدیریت رسانه ها داره و هر چیزی که اپلود میشه را میتونید مدیریت کنید که بسیار مناسب است و یک برتری برای این داشبورد مدیریت نسبت به بقیه حساب میشه .
در نهایت یکی از ویژگی های خوب ویجر این است که شما میتوانید جداول دیتابیس را در پنل مدیریتی ویرایش کنید ! یه چیزی مثل phpmyadmin کوچک درون پنل مدیریتی ! جالبه نه ؟
خب تا اینجا که ویجر عالی به نظر میرسه و بهترین گزینه است ولی به شرط اینکه بعنوان یک پروژه اوپن سورس بروزرسانی ها و باگ گیری های مداوم داشته باشه . هر چیزی که پشتیبانی خوبی نداشته باشه بعد یه مدت میمیره .

این پنل مدیریت هم یکی از پنل هایی بود که برای من جالب بود شما بعد از ورود به پنل میتوانید مستقیما مدل های لاراول را ایجاد کنید ، شما بصورت ویژوال میتوانید ماژول ها را ایجاد کنید که عملیات CRUD را برای شما فراهم میکند ، یک سیستم ماژولار که سازندگان آن از SugarCRM الهام گرفته اند .
با چند کلیک ساده شما میتوانید مایگریشن های مربوط به model های خودتان را بسازید و عملیات CRUD را روی آنها یا بصورت جداگانه انجام دهید .
LaraAdmin با چند ماژول از پیش تعریف شده همراه است. اینها به شما کمک میکنند اما اگر مجبور باشید سیستم را از صفر طراحی کنید وقت شما را میگیرند چون برای خلاص شدن از پیشفرض ها باید زمان بذارید .
همانند voyager یک سیستم آپلود دارد . در حقیقت یک مرورگر درونی برای کارهای اپلود دارد .
برای ظاهر پنل مدیریتی LaraAdmin از یک قالب معروف به نام AdminLTE استفاده میکند که توسط بسیاری از توسعه دهندگان وب استفاده میشود .

این پکیج خیلی سادست . بعد از نصب شما میتوانید آیتم های منو CRUD یا non-CRUD بسازید که به همراه فیلدهای خاص با مجوزها و نقش های معینی هستند .
در بین تمام ابزارهای بررسی شده کمترین فایل راهنما را دارد .
یکی از مهمترین نقاط عطف QuickAdmin سیستم آنلاین ادمین پنل است .

در حقیقت این پکیج از دو بخش تشکیل شده است بخشی که ویژوال است و میتوانید آیتم های منو را بسازید ولی بخش دیگری است که با کدنویسی باید انجام دهید مثل زیر :
php artisan admin:make UserController --model=App\\User
$router->resource('users', UserController::class);
use Encore\Admin\Grid;
use Encore\Admin\Facades\Admin;
$grid = Admin::grid(Movie::class, function(Grid $grid){و این تفاوت بخش ویژوال با بخش کدنویسی است . البته شما باید سینتکس و قوانین کدنویسی آنرا یاد بگیرید
پکیج Z-Song یک پکیج مدیریتی خوب است که بخوبی کار میکند .
همچنین این پکیج متدهای اضافی مثل model-grid, model-form, model-tree و ready-built widgets را داراست .

شعار اصلی این پنل Get your APIs and Admin Panel ready in minutes است بنابراین این پنل بیشتر روی API ها تاکید دارد .
این پکیج یک تولید کننده ی API دارد که میتواند بعنوان بخشی از پنل مدیریت یا به تنهایی کار کند .
همچنین annotation های Swagger را هم برای API میسازد .
همچنین پکیج InfyOm هیچ رابط گرافیکی ندارد (البته توسعه دهنده ی آن میگوید که روی رابط کاربری یا GUI آن در حال کار کردن است ).
این پکیج سه گزینه ی دیگری برای عملیات CRUD معرفی میکند . console ، JSON file و database table .
شما میتوانید روی یک جدول از پیش ساخته شده CRUD بسازید .
یکی از ابزارهای جالب این فریمورک این است که کدها را با پترن repository میسازد .
خب پس کنترلر شما باید چنین چیزی باشد :
class BookController extends AppBaseController
{
/** @var BookRepository */
private $bookRepository;
public function __construct(BookRepository $bookRepo)
{
$this->bookRepository = $bookRepo;
}
/**
* Display a listing of the Book.
*
* @param Request $request
* @return Response
*/
public function index(Request $request)
{
$this->bookRepository->pushCriteria(new RequestCriteria($request));
$books = $this->bookRepository->all();
return view('books.index')
->with('books', $books);
}برای فرانت اند هم InfyOm چهار گزینه را پیشنهاد میکند : AdminLTE, Metronic, Bootstrap, و FlatLab
یکی از بزرگترین مشکلات InfyOm این است که شما مجبور هستید از سینتکس آن پیروی کنید .
میتوانید از مستندات InfyOm هم کمک بگیرید .

این پکیج در واقع دو محصول در یک پکیج است . یک تولید کننده CRUD یا پکیج مدیریت laravel بصورت مستقل وجود دارد .
مستندات این پکیج میگوید که نسخه ی لاراول باید Laravel ۵,۱ باشد اما روی لاراول ۵.۳ هم بخوبی کار کرد !
بعد از نصب کردن شما یک قالب تحت Bootstrap را مشاهده خواهید کرد که میتوانید CRUD را بصورت دستی یک به یک وارد کنید و میتوانید از دستور آرتیسان crud:[command] استفاده کنید .
یک مثال از مستندات خود این پکیج :
php artisan crud:generate Posts --fields="title#string; content#text; category#select#options=technology,tips,health" --view-path=admin --controller-namespace=Admin --route-group=adminاگر این به نظر شما مشکل است شما میتوانید اطلاعات فیلد ها را درون یک فایل JSON قرار دهید و بعد بعنوان یک پارامتر برای دستورات ارسال کنید .
همچنین می توانید فایلهای مختلفی را بطور جداگانه تولید کنید ، مانند این:
php artisan crud:controller PostsController --crud-name=posts --model-name=Post --view-path="directory" --route-group=adminphp artisan crud:model Post --fillable="['title', 'body']"
بعد از تولید CRUD ها میتوانید بقیه اطلاعات مورد نظر را درون کدها وارد کنید که برای آیتم های منو میخواهید .
مثلا اینکه middleware/roles چه کاری انجام خواهد داد و . .
این پکیج یک پروژه بزرگ است . این پکیج فراتر از یک پنل مدیریتی برای لاراول است و ساختار مناسبی برای دیگر پکیج ها دارد . Base, CRUD, LogManager, BackupManager و غیره .
سازندگان Backpack ادعا میکنند این پکیج برای پروژه های بزرگ مناسب است .
علاوه بر تولید کننده ی CRUD ، دارای CRUDهای از قبل ساخته شده ، settings, page manager, news manager و menu manager. است .
همچنین برخی پکیج ها بعنوان افزونه برایش وجود دارد مثلا : logs, backups و خیلی پکیج های دیگر که به سادگی به وب سایت شما اضافه میشود .
یکی از بدی های این پکیج سخت گیری آن است شما باید تمام عملیات CRUD را در کنترلر خود تعریف کنید کد زیر را ببینید :
class TagCrudController extends CrudController {
public function setup() {
$this->crud->setModel("App\Models\Tag");
$this->crud->setRoute("admin/tag");
$this->crud->setEntityNameStrings('tag', 'tags');
$this->crud->setColumns(['name']);
$this->crud->addField([
'name' => 'name',
'label' => "Tag name"
]);
}
پنل مدیریت SleepingOw۷ Admin
مطالب زیر ممکن است برای شما مفید باشد
دیباگ کردن پروژه های لاراولی با Laravel Debugbar لاراولی کوچک با طعم جدید - میکروفریمورک Lumen احراز هویت با لاراول 6 کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی جانگو یا لاراول ؟ برنامه نویسان وب بخوانند
محصولات برگزیده مناسب شما
دوره ی آموزش کامل فریمورک لاراول Laravel دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی طلایی لاراول 6 دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل
پایان
ریدایرکت ۳۰۱ برای تغییر مسیر دائمی یک url به یک url دیگر استفاده میشود . ریدایرکت ۳۰۱ ترافیک مربوط به یک url که ممکن است شامل بازدید کنندگان واقعی یا موتورهای جستجو از یک url خاص ( که در آدرس بار مرورگر خود تایپ کرده اند یا روی یکی از نتیجه های جستجوکلیک کرده اند ) را به یک url جدید منتقل میکند .
من چند بار در سایت های مختلف دامنه را عوض کرده ام هر بار که این اتفاق میوفتد تقریبا فراموش میکردم تا ایمیل های مربوط به آن دامنه را نیز منتقل کنم این کار با انجام یک فوروارد ساده روی ایمیل انجام میگیرد مثلا تنظیم میکنید بجای
info@samenta.ir ایمیل را به
info@avasam.ir فوروارد کن . اینطوری ایمیل های مهمی که دریافت میکنید را هم از دست نمیدهید .
ریدارکت ۳۰۱ برای حفظ کردن قدرت دامنه ی قبلی و همچنین رتبه در نتیجه ی جستجوهای اینترنتی ، مهم است .
ریدایرکت ۳۰۱ به راحتی کاربران و موتورهای جستجوگر را به یک آدرس جدید منتقل میکند بدون اینکه در این بین اتفاق خاصی بیوفتد یا انها از مسیر منحرف شوند یا نیاز به تایپ آدرس جدید شما در مرورگر خود را داشته باشند .
در این مقاله ی آموزشی سعی میکنیم بصورت کامل درباره ی ریدایرکت ۳۰۱ ( ۳۰۱ redirect ) به شما آموزش دهیم تا بصورت کامل یاد بگیرید .
خب همانطور که بالا هم توضیح دادیم ریدایرکت ۳۰۱ تغییر مسیر دائمی از یک Url خاص به یک Url جدید است .
این ریدایرکت تقریبا Url های دیگر مشابه را نیز در بر میگیرد و به همین خاطر است که برای حفظ نتایج موتورهای جستجو یا Backlink های موجود در اینترنت مفید است بطوریکه با این کار Authority دامنه حفظ میشود .
خب بیایید مثال عملی بزنیم تا این موضوع را بیشتر درک کنیم .
در زیر دو عدد Url متفاوت مشاهده میکنید در صورتی که هر دو شما را به یک سایت منتقل میکنند و این کار به لطف وجود ریدایرکت ۳۰۱ است .
زمانی که سایت را با http:// در ابتدای آن و یا بدون آن باز میکنید در هر صورت شما به avasam.ir منتقل میشوید این اتفاق بخاطر استفاده از ریدایرکت ۳۰۱ است .
تنظیم کردن ریدایرکت ۳۰۱ برای حفظ رتبه ی سایت و قدرت سایت از بک لینک ها و پیوند های ورودی ضروری است . ما کل آدرس ها را به avasam.ir ختم کردیم تا دوگانگی ایجاد نشود و تمام مسیرها با avasam.ir شروع شود .
دلایل اصلی و مهمی که بازاریابان اینترنتی از ریدارکت ۳۰۱ استفاده میکنند در زیر لیست کرده ایم .
در سناریوی دوم ، اگر یک شرکت نام تجاری و برند خود را تغییر دهد مجبور به تغییر نام دامنه نیز است . در اینجا روی دامنه ی قدیمی یک ریدایرکت ۳۰۱ قرار میگیرد تا قدرت پیوند های ورودی حفظ شود و تماما به Url جدید منتقل شوند .
علاوه بر این ریدایرکت ۳۰۱ باعث میشود کاربرانی که به یک Url خاص مراجعه میکنند و قصد دارند مثلا مطلب x را ببینند در سایت جدید نیز به مطلب x دسترسی دارند و دقیقا مشخص است به دنبال چه هستند .
در سناریوی سوم ممکن است یک شرکتی از نام دامنه ی مشابه استفاده کند و یا دامنه های مشابه را خریداری نماید برای اینکه مطمئن شود کاربران با زدن نام دامنه های دیگر نیز دقیقا به آن Url در سایت قبلی ارجاع داده میشود یک ریدایرکت ۳۰۱ نیاز است .
در حالت کلی ، ریدایرکت از نوع ۳۰۱ برای سئو سایت خیلی بهتر است تا اینکه یک ریدایرکت موقتی ایجاد شود چون این نوع ریدایرکت تمام پیوندهای ورودی را به Url جدید عینا" ریدایرکت میکند و به وب سایت ها کمک میکنند تا رتبه ی خود در جستجوها را از دست ندهند و از هرگونه افت ترافیک جلوگیری شود .
موارد کمی وجود دارد که یک تغییر مسیر موقت ۳۰۲ نسبت به یک تغییر مسیر دائمی ۳۰۱ بهتر باشد . برای مثال زمانی که محتوای وب سایت باید بصورت موقتی منتقل شود یا زمانی که سایت در حال تعمیر و بروزرسانی است یا برای دریافت یک محتوا کاربران باید به سایت دیگری بروند .
خب تا اینجای کار شما از اهمیت های ریدایرکت ۳۰۱ مطلع شدید در زیر راه کارهایی به شما ارائه میدهیم که در ساخت ریدارکت ۳۰۱ اشتباه نکنید تا سئو و رتبه ی سایت خود را از دست بدهید پس قدم های زیر را با دقت مطالعه کنید :
زمانی که یک ریدایرکت ۳۰۱ بین Url هایی که در ابتدای آنها http و یا www قرار میگیرد موتورهای جستجو برای هر کدام از این Url ها یک رتبه بندی جدایی کنار میگذارد یعنی عملا با این کار رتبه ی کلی سایتتان را بین Url های تکراری تقسیم بندی میکنید که این اصلا برای سئو سایت شما خوب نیست . برای جلوگیری از این کار برای تمام مواردی از آدرس سایت خود که فکر میکنید بصورت تکراری است یک ریدایرکت ۳۰۱ ایجاد کنید .
در سال ۲۰۱۰ شرکت Toys دامنه ی toys.com را خریداری کرد ولی فراموش کرده بودند که روی دامنه ی جدید ریدایرکت ۳۰۱ انجام دهند و همین مسئله باعث سقوط رتبه ی سئو سایت این شرکت شد چون سایت جدید آنها توسط گوگل دوباره بعنوان یک سایت و برند جدید ارزیابی شد بدون اینکه قدرت دامنه ی قبلی و اصلی شرکت و پیوندهای ورودی انها در نظر گرفته شود . پس مهم است قبل از اینکه محتوای سایتتان را به دامنه ی جدید منتقل کنید ابتدا یک ریدایرکت ۳۰۱ درست کنید و بعد محتوای قبلی را در ان دامنه قرار دهید تا موتورهای جستجو متوجه مهاجرت شما شده و رتبه ی قبلی خود را از دست ندهید .
مطالب زیر ممکن است برای شما مفید باشد
بک لینک ها و انواع آنها 8 راه سریع برای index صفحات شما توسط گوگل نوع فایلهای تصویری مناسب وب در سال 2019 تگ های header را در سئو سایت دست کم نگیرید لینک های فالو (follow) در مقابل لینک های نوفالو (nofollow) در سئو سایت
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان
اگر کمی وب گردی کرده باشید متاسفانه میبینید که در سایت های ایرانی و فارسی زبان از تگ های Header استفاده نمیشود یا اشتباه استفاده میشود .
تگ های h۱ ، h۲ و h۳ از تگ هایی هستند که اهمیت زیادی در سئو و بالا بردن رتبه ی سایت در نتایج جستجو ها مخصوصا جستجوگر گوگل دارند .
یکی از فاکتورهای اصلی که یک جستجو گر سایت و صفحات شما را شناسایی میکند تگ های h۱ h۲ و h۳ است . با این تگ ها ربات های موتور جستجو متوجه میشود که سایت شما درباره ی چیست .
موتورهای جستجو عناوینی که در داخل تگ های header قرار میگیرد را بعنوان مهم ترین بخش های سایت شما در نظر میگیرد .
اهمیت تگ های header از تگ h۱ شروع میشود و مهم ترین تگ در صفحه ی شماست و حتما باید یک عدد در هر صفحه تعریف شود مثلا عنوان کلی یک خبر یا نام یک محصول .
بعد از آن اهمیت تگ h۲ بیشتر است و به همین ترتیب h۳ و تا h۶ تگ داریم که سه تگ اول یعنی h۱ h۲ و h۳ مهم ترین تگ هایی هستند که موتورهای جستجوگر بررسی میکنند .
تگ های header باید هم موضوع آن صفحه یا هدف اصلی آنرا بیان کنند .
با وجود اینکه تگ های header در سئو سایت شما تاثیر فراوانی دارند ولی شما نمیتوانید در هر جای صفحه ی خود بدون نظم از آنها استفاده کنید . باید از کلمات کلیدی درست و به جایی استفاده کنید چون خزنده های موتور جستجو وقتی در صفحه ی سایت شما میگردد به دنبال تگ های header برای درک کلیت صفحه میگردد .
همانطور که بالا هم گفتیم تگ های header از h۱ شروع میشود و به ترتیب اهمیت تا h۶ به تعداد شش عدد تگ header داریم اما ما در این مقاله روی سه تگ header اول که اهمیت بالایی برای سئو دارند تمرکز میکنیم .
اگر بخواهید رتبه ی سایت شما زیاد شود نباید در هر جایی از تگ های header استفاده کنید این تگ ها مکان های مناسبی در صفحه ی شما دارند باید آنها را شناسایی کنید و به درستی استفاده کنید .
تگ h۱ باید شامل کلمات هدفمند باشد ، باید کپی عنوان صفحه یا مشابه آن باشد و به محتوای آن صفحه مربوط باشد .
تگ h۲ را میتوان بعنوان subheading تعبیر کرد و بعنوان یک زیرنویس برای توضیحات کمی بیشتر برای تگ h۱ باید باشد .
و تگ h۳ را هم میتوان بعنوان subheading تگ h۲ حساب کرد و این سه براساس سلسه مراتب اهمیت از بالا به پایین در نظر گرفته میشوند .
این نکته را همیشه در نظر داشته باشید که این سه تگ باید با کلمات صحیح از نظر قواعد و نگارش نوشته شود و کاملا خوانایی داشته باشد .
اگر سعی کنید کلمات بیشتر در تگ های header استفاده کنید یا تعداد header ها را بیش از حد مورد نیاز فقط برای اینکه رتبه ی سایت شما زیاد شود گوگل این را میفهمد و شما را جریمه میکند این کار را هرگز انجام ندهید .
همین مطلب که مطالعه میکنید را در نظر بگیرید . ما در این صفحه تگ ها را به ترتیب زیر تعریف کردیم :
همانطور که میبینید من از عنوان صفحه که از همه چیز مهم تر است و همچنین به کل موضوع اشاره دارد در تگ h۱ استفاده کردم . تگ h۲ کمی اهمیت کمتری نسبت به h۱ دارد ولی در کل به موضوع اصلی و چیزی که در این مطلب یاد میگیرید بصورت کلی به شما بازگو میکند و تگ های h۳ هم که بعنوان سرتیتر هر بخش و در هر پاراگراف ممکن است قرار بگیرد .

بصورت فنی شما هیچ محدودیتی در تعداد استفاده از این تگ ها در سایت خود ندارید اما این نکته خیلی مهم است که بدانید موتور جستجو اگر با چند h۱ مواجه شود دچار سردرگمی میشود و دقیقا متوجه نمیشود عنوان اصلی سایت شما چیست پس بهتر است
در هر صورت استفاده ی صحیح از تگ های header در بهبود سئو سایت شما و بالا رفتن رتبه ی سایت شما در نتایج گوگل میشود پس این مقاله را با دقت بخوانید و برای سئو سایت خود اجرا کنید
و در نهایت کدهای Html زیر مثالی برای استفاده از این تگ هاست :
<h1 aria-level="1"><code>h1</code> - <code>h6</code> elements</h1>
<h2><code>h1</code> - <code>h6</code> elements without aria-level</h2>
<h1>h1 heading</h1>
<h2>h2 heading</h2>
<h3>h3 heading</h3>
<h4>h4 heading</h4>
<h5>h5 heading</h5>
<h6>h6 heading</h6>
<h2>Code</h2>
<pre><code><h1>h1 heading</h1>
<h2>h2 heading</h2>
<h3>h3 heading</h3>
<h4>h4 heading</h4>
<h5>h5 heading</h5>
<h6>h6 heading</h6></code></pre>
<h2><code>h1</code> - <code>h6</code> elements with aria-level</h2>
<h1 aria-level="1">h1 heading</h1>
<h2>h2 heading</h2>
<h3 aria-level="3">h3 heading</h3>
<h4 aria-level="4">h4 heading</h4>
<h5 aria-level="5">h5 heading</h5>
<h6 aria-level="6">h6 heading</h6>
<h2>Code</h2>
<pre><code><h1 aria-level="1">h1 heading</h1>
<h2>h2 heading</h2>
<h3 aria-level="3">h3 heading</h3>
<h4 aria-level="4">h4 heading</h4>
<h5 aria-level="5">h5 heading</h5>
<h6 aria-level="6">h6 heading</h6></code></pre>
تمام.
مطالب زیر ممکن است برای شما مفید باشد
ریدایرکت 301 چیه و کی باید ازش استفاده کرد آموزش ساخت وب سایت بدون دانش برنامه نویسی ( وردپرس ) بک لینک ها و انواع آنها لینک های فالو (follow) در مقابل لینک های نوفالو (nofollow) در سئو سایت 8 راه سریع برای index صفحات شما توسط گوگل
محصولات برگزیده مناسب شما
کارگاه آموزش کار با تگ های header برای بهبود سئو کارگاه آموزشی کار با ریسایکلر ویو در زبان کاتلین دوره ی آموزش لینوکس اوبونتو کارگاه آموزش کار با API های اینستاگرامی
پایان

Django یک فریمورک متن باز برای توسعه ی وب است که با زبان برنامه نویسی Python نوشته شده است . در Django الگوی طراحی بر اساس MVT که مخفف Model View Template است پیاده سازی شده است .
Django برای طراحی برنامه های تحت وب پیچیده استفاده میشود .
Laravel یک فریمورک متن باز برای توسعه ی وب است که با زبان برنامه نویسی PHP نوشته شده است . الگوی طراحی بر اساس MVC که مخفف Model View Controller است پیاده سازی شده است .
Laravel عملکردهای غنی دارد که مشابه Ruby on Rails است و همچنین شما میتوانید از Laravel برای ساخت سیستم مدیریت محتوا یا همان CMS استفاده کنید .
فریمورک Django توسط بنیاد نرم افزاری Django تولید شده است و برای اولین بار در سال ۲۰۱۵ منتشر شد .
فریمورک Django بر اساس لایسنس ۳-clause BSD میباشد .
Django در برخی وب سایتهای مشهور ، مانند Mozilla، Instagram، Bitbucket، Pinterest و غیره ، مورد استفاده قرار می گیرد.
وظیفه توسعه و نگهداری و بروزرسانی های این فریمورک توسط بنیاد نرم افزاری Django انجام میگیرد .
Django سبک است و یک ویژگی مستقل با هدف توسعه و تست پروژه ها دارد .
هدف اصلی فریمورک Django این است توسعه اپلیکیشن های تحت وب پیچیده را آسانتر کند تا در مدت زمان کمی توسعه داده شوند .
فریمورک Laravel توسط Taylor Otwell ساخته شده است که تحت لایسنس MIT منتشر شده است . اولین نسخه ی Laravel در تاریخ ۲۰۱۱ منتشر شد .
پیش نیاز یادگیری Laravel فهمیدن پایه ی زبان برنامه نویسی Php است .
Laravel میتواند بعنوان یک سیستم مدیریت محتوا یا CMS استفاده شود .
Laravel امکاناتی خوبی برای پیاده سازی سایت های با ترافیک بالا دارد .
امکانات و ویژگی های فریمورک Laravel باعث سرعت توسعه و صرفه جویی در وقت و زحمت توسعه دهندگان وب میشود .
Laravel امکانات خوبی برای پیاده سازی یک سایت از صفر دارد که کار را بسیار راحت میکند .
خب بعد از اینکه با Laravel و Django آشنا شدیم بریم که ببینیم این دو فریمورک چه تفاوت هایی با هم دارند .
در جدول زیر سعی کردیم پرفرمنس Django و Laravel را مقایسه کنیم :
| عنوان مقایسه | فریمورک Django | فریمورک Laravel |
| تعریف | یک فریمورک فول استک برای وب که با Python نوشته شده است . | یک فریمورک فول استک برای وب که با Php نوشته شده است . |
| نگهداری | توسط بنیاد نرم افزاری Django پشتیبانی و نگهداری میشود . | توسط توسعه دهنده و جامعه ی توسعه دهندگان Laravel نگهداری میشود و تحت مجوز MIT است . |
| الگوی طراحی | Model View Template (MVT) | Model View Controller (MVC) |
| پلتفرم | کراس - پلتفرم است. | کراس - پلتفرم است . |
| عمومی | دارای ابزارهای توسعه سریع است و جامعه ی عالی برنامه نویسان دارد . | طراحی تمیزی دارد و دارای انجمن کاربران رو به رشد است . |
| مقیاس پذیری | از مقیاس پذیری بالایی برخوردار است . | Laravel نیز از مقیاس پذیری بالایی برخوردار است و تنها تفاوتش زبان برنامه نویسی این فریمورک است . |
| استاندارد سازی | بر اساس انجمن بزرگی از توسعه دهندگان | انجمن توسعه دهندگان |
| سازگاری | فریمورک های زیاد دیگری نیز برای Python وجود دارد | تنها فریمورک قدرتمند که برای Php مطرح است . |
بعد از کلی تحقیق و مطالعه به این نتیجه رسیدیم که تفاوت اصلی میان Django و Laravel این است که Django از زبان برنامه نویسی Python بهره میگیرد در حالیکه Laravel از زبان برنامه نویسی Php .
جوانب مثبت و منفی ریز بسیاری وجود دارد که ممکن است Laravel را برتر از Django یا برعکس نشان دهد ولی در کل پرفرمنس یکسانی دارند و نمیشود گفت کدام یک بر دیگری برتری دارد .
از نظر مقیاس پذیری ، توسعه آسان تر ، نگهداری و آزمایش آسانتر Django کمی بهتر است .
همچنین زبان برنامه نویسی Python نسبت به Php سرعت توسعه ی بالاتر و آسانی بیشتری دارد که ممکن است همین مسئله باعث شود فکر کنید Django بهتر است .
شاید Django کمی از نظر پرفرمنس و سرعت توسعه بهتر از Laravel باشد ولی کاری نیست که در Django بتوانید ولی در Laravel نه .
پس بسته به شرایط خود اینکه چه زبانی را بیشتر کار کردید اگر Php را کار کردید Laravel را انتخاب کنید ولی اگر قبلا با Python کار کردید بهترین گزینه برای شما Django است .
تمام .
مطالب زیر ممکن است برای شما مفید باشد
کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی آموزش ساخت سیستم ثبت نام در PHP و پایگاه داده MySQL لاراولی کوچک با طعم جدید - میکروفریمورک Lumen احراز هویت با لاراول 6 مفاهیم موتور جستجو و آموزش ساخت موتور جستجو با PHP
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش کامل فریمورک لاراول Laravel دوره ی جامع زبان پایتون ( python ) کارگاه آموزشی کار با ریسایکلر ویو در زبان کاتلین
پایان
تصور کنید شما سایتی برای خود یا یکی از مشتریان خود ساختید . اگر گوگل صفحات سایت شما را ایندکس نکند احتمال اینکه از جستجو کردن کسی سایت شما را پیدا کند صفر درصد است و این یعنی فاجعه برای یک وب سایت .
در این مقاله قصد داریم به شما آموزش دهیم که چطور سریعا صفحات سایت خود را در گوگل ایندکس کنید .
ایند صفحات توسط گوگل بطور خلاصه با روش های زیر انجام میگیرد :
در این لینک شما میتوانید ببینید که جستجوگر گوگل چطور کار میکند و چطور صفحات را گزینش میکند .
ما در این مقاله قصد داریم روی این مسئله کار کنیم که چطور ربات گوگل صفحات را بیشتری را در مدت زمان سریع از سایت شما ایندکس کند .
قبل از هر چیزی شما باید بدانید indexation rate سایت شما چطور است .
برای این کار ابتدا وارد google search console شوید و از بخش Index بخش Coverage را انتخاب کنید ، باید مشابه تصویر زیر باشد.

اگر شما در این بخش error میبینید یا تعداد زیاد صفحاتی که index نشده اند یکی از اتفاقات زیر در سایت شما رخ داده است :
شما میتوانید مشکلات را بصورت کامل در جدول زیرین همین بخش مشاهده کنید . تصویر زیر را ببینید

من از کلیشه بدم میاد ولی برای اینکه توجه گوگل را به سمت سایتتون جلب کنید باید حتما تجربه ی کاربری خوبی ایجاد کنید ( UX ) .
برای اینکه این نکات برای سایت شما مفید باشد حتما راهنمای گوگل در این باره را مطالعه کنید .
با استفاده از این تکنیک ها شما میتوانید indexation rate یا نرخ ایندکس شدن صغحات خود را بهبود ببخشید .
در کنسول جستجوی گوگل وارد شوید و سپس به بخش url inspection بروید . شما در این بخش میتوانید قابل دسترس بودن لینک خاصی توسط گوگل را بررسی کنید سپس میتوانید یک لینک خاص را ثبت کنید تا توسط گوگل index شود البته index شدن یک لینک در این بخش ممکن است زمانی طول بکشد .
طبق تصاویر زیر عمل کنید
- ابتدا روی url inspection کلیک کنید

- سپس روی بخش سرچ در بالای صفحه ی لینک مورد نظر را تایپ کنید

- بعد از اینکه لینک خود را وارد کردید و enter زدید گوگل شروع میکند به بررسی اینکه این لینک قبلا index شده است یا نه .

- سپس اگر لینک وارد شده توسط گوگل index شده باشد با تیک سبز رنگ به شما اعلام میکند که این لینک قبلا در گوگل index شده است ولی اگر ثبت نشده باشد به شما اعلام میکند که URL is not on Google یعنی لینک مورد نظر شما توسط گوگل ثبت نشده است .
- برای ثبت کردن یا index کردن یک لینک در گوگل ابتدا میتوانید live یا قابل دسترس بودن آن لینک توسط گوگل را بررسی کنید . کافیست روی دکمه ی TEST LIVE URL را کلیک کنید

سپس کنسول شروع میکند به بررسی اینکه ایا لینک وارد شده توسط گوگل قابل شناسایی است یا نه

- بعد از تست شدن لینک وارد شده به شما اعلام میشود که لینک روی دستگاه موبایل و دستگاه های دسکتاپ قابل دسترس است و میتواند توسط گوگل INDEX شود . سپس برای INDEX کردن صفحه روی گزینه ی GOOGLE INDEX طبق تصویر زیر کلیک کنید .

و بعد صفحه ی زیر باز میشود و به شما اعلام میکند که لینک شما در گوگل ثبت نشده است برای درخواست ثبت صفحه یا لینک مورد نظر باید روی گزینه ی REQUEST INDEXING طبق تصویر زیر کلیک کنید

- سپس کنسول گوگل شروع میکند به ثبت کردن لینک و سپس پیام زیر را نمایش میدهد مبنی بر اینکه درخواست شما برای INDEX کردن این لینک ثبت شد و بعد روی GOT IT کلیک کنید

به همین سادگی میتوانید یک به یک لینک های خود را در گوگل ثبت کنید البته وقتی sitemap باشد تمام لینک ها بصورت خودکار از درون sitemap فراخوانی میشوند .
خزنده های موتور جستجویی مثل گوگل روی لینک های درون سایت شما کلیک میکند و بین لینک های HTML میخزد !

با این وجود که سنگ بنای یک وب سایت با کیفیت ، محتوای آن است در همین حال محتوای بد یا بی کیفیت نیز سایت را به نابودی می کشاند .
هر چه بیشتر تعداد مطالب بی کیفیت در سایت شما وجود داشته باشد همانقدر ، بازدید خزنده های گوگل ، تعداد index های شما و رتبه ی سایت شما کاهش خواهد داشت .
بنابراین پاکسازی یا بلاک کردن صفحات کم کیفیت یا بد ، همانند هرس کردن یک درخت است .
صفحاتی که احساس میکنید محتوای خوب و به درد بخوری ندارند باید کارهای زیر را برای آنها انجام دهید :
sitemap یک فایل xml است که به خزنده ی موتور جستجو میگوید در سایت شما کدام لینک ها و صفحات مهم هستند . همانطور که از اسمش پیداست نقشه ی سایت شما را در اختیار موتور جستجوگر قرار میدهد .
وجود لینک ها درون sitemap تضمین کننده ی این نیست که حتما لینک توسط موتور های جستجو index میشود ولی نبودن لینک ها در sitemap حتما روی index نشدن آنها تاثیر دارد .
اگر سایت شما روی WordPress است به راحتی میتوانید sitemap سایت خود را با استفاده از پلاگین ها انجام دهید و اگر سایت شما اختصاصی است میتوانید با کدنویسی مقالات یا محصولات یا هر چیزی که مهم است را اضافه کنید .
زمانی که شما sitemap سایت خود را ساختید میتوانید به کنسول جستجوی گوگل بروید و آنرا به گوگل معرفی کنید .

همانطور که در تصویر بالا میبینید ابتدا بخش Sitemaps را کلیک کنید سپس در بخش Add a new sitemap آدرس sitemap خود را وارد کنید و سپس دکمه ی SUBMIT را بزنید .
اگر خطایی وجود نداشته باشد در لیست Submited sitemaps میتوانید سایت مپ خود را بصورت Success مشاهده کنید . جزئیات دیگر هم آنجا موجود است و میتوانید با کلیک روی آن مشاهده کنید .
یکبار دیگر بررسی کنید تا مطمئن شوید لینک هایی که میخواهید index شود درون sitemap قرار گرفته است و صد در صد مطمئن شوید لینک هایی که نمیخواهید index شوند درون sitemap وجود نداشته باشند .
گوگل یک شبکه ی قدرتمند است که خزنده های گوگل هم ارتباط خوبی با آن دارند و دائما در حال خزیدن در توئیتر هستند .

اشتراک گذاری در شبکه های اجتماعی شاید تاثیر مستقیم روی indexing سایت شما نداشته باشند ولی به خزنده ی گوگل از انتشار مطلب جدید و مهم در سایت شما مطلع میشود که قرار است index شود .
سایت هایی مثل Reddit و Quora سایت های محبوبی هستند که به شما اجازه میدهند لینک بگذارید .
میتوانید برای تبلیغات صفحاتی که اخیرا منتشر شده از Quora استفاده کنید . این کار علاوه بر اینکه ترافیک به سایت شما جذب میکند بلکه به راحت شدن indexing صفحات شما کمک میکند .

اگر احساس تنبلی میکنید یا وقت کافی برای اشتراک گذاری مطالب در جامعه های مجازی را ندارید حتما کسی را پیدا کنید این کار را انجام دهد
چون یکی از کلید های موفقیت سایت شماست .
همانطور که بالاتر گفتیم خزنده ی گوگل روی لینک های سایت ها کلیک میکند و آنها را تحلیل میکند .
لینک دادن به سایت های دیگر درسته که بعنوان یک فاکتور مهم در رتبه بندی و افزایش ترافیک سایت مقصد نیست ولی روی indexing سایت مقصد تاثیر زیادی دارد .
شما میتوانید به شکل های زیر برای خود لینک ورودی بسازید :
سایت هایی مثل Ping-O-Matic به موتورهای جستجو یک ping ارسال میکنند و اعلام میکنند که سایت یا وبلاگ شما بروزرسانی شده است .

راستش ، این بهترین روش نیست - اما سریع ، رایگان و قابل استفاده است
تمام :)
مطالب زیر ممکن است برای شما مفید باشد
بک لینک ها و انواع آنها ریدایرکت 301 چیه و کی باید ازش استفاده کرد نوع فایلهای تصویری مناسب وب در سال 2019 تگ های header را در سئو سایت دست کم نگیرید لینک های فالو (follow) در مقابل لینک های نوفالو (nofollow) در سئو سایت
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان
در این آموزش به سیستم احراز هویت لاراول نسخه ی ۶ بپردازیم . سیستمی که در آن عمل ثبت نام کاربران ، ورود و خروج و بازیابی پسورد ساخته میشود .
قبل از اینکه این آموزش را شروع کنید مطمئن شوید یک نسخه ی جدید از لاراول را نصب کرده اید و سرور آنرا استارت کرده اید با php artisan serve و سپس در localhost:۸۰۰۰ پروژه ی جدید لاراول خود را مشاهده میکنید .
در نسخه ی ۶ لاراول سیستم احراز هویت کاربران به داخل یک پکیج دیگری به نام Laravel/UI انتقال داده شده است و برای استفاده از سیستم احراز هویت باید ابتدا این پکیج را نصب کنید .
از طریق دستورات زیر در ترمینال یا cmd میتوانید این بسته را نصب کنید :
نکته : در ترمینال یا cmd حتما به محل نصب پروژه ی خود بروید .
composer require laravel/uiبعد از زدن این دستور اینتر را بزنید و سپس نتیجه ی خروجی در ترمینال شما باید به شکل زیر باشد
Using version ^1.0 for laravel/ui
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 1 install, 0 updates, 0 removals
- Installing laravel/ui (v1.0.1): Downloading (100%)
Writing lock file
[.]سپس میتوانید دستور زیر را در ترمینال وارد کنید
php artisan ui vue --authو خروجی این دستور نیز طبق زیر خواهد بود
Vue scaffolding installed successfully.
Please run "npm install && npm run dev" to compile your fresh scaffolding.
Authentication scaffolding generated successfullشما باید این دستورات را در ترمینال وارد کنید تا یک سیستم احراز هویت کامل به همراه رابط کاربری آن ساخته شود که شامل بخش های ثب نام ، ورود و بازیابی رمز عبور است .
view ها و route های احراز هویت باید به پروژه ی لاراول شما اضافه شده باشد . همچنین یک کنترلر به نام HomeController باید ساخته شود که احراز هویت را کنترل کند .
دستور php artisan ui vue --auth ویوهای ضروری را میسازد و در مسیر resources/views/auth قرار میدهد .
دستور ui هم مسیر resources/views/layouts را میسازد که قالب پایه ی پروژه را بر مبنای فریمورک سی اس اس به نام بوت استرپ ، میسازد .
خب حالا که این سیستم بصورت خودکار ساخته شده کاربر میتواند ثبت نام کند ،سپس وارد سیستم شود و خارج شود ، اگر رمز خود را فراموش کرد بازیابی رمز را بزند .
کنترلر مربوط به احراز هویت که ساخته شده است منطق ثبت نام و احراز هویت کاربران را برای ما انجام میدهد زمانی که یک کاربر جدید ثبت نام میکند کاربر جدیدی را در پایگاه داده نیز میسازد . خب شما عملا هیچ کار خاصی برای سیستم احراز هویت و ثبت نام نباید انجام بدهید و تنها کاری که باید انجام بگیرد کاستوم کردن یا اختصاصی کردن آن است که بحث دیگریست .
حالا اگر در مرورگر خود بزنید http://localhost:۸۰۰۰/register باید سیستم ثبت نام کاربر برای شما بالا بیاد .

حالا اگر در مرورگر بزنید : localhost:۸۰۰۰/login تصویر زیر باید برای شما نمایش داده شود

و در آدرس http://localhost:۸۰۰۰/password/reset باید شکل زیر باشد :

همانطور که مشاهده میکنید view ها ساخته شده هیچ گونه استایلی ندارند . شما میتوانید view ها را با استفاده از نصب وابستگی های مورد نیاز دستکاری کنید
$ npm install
$ npm run devاگر شما خطای Unhandled rejection Error: EACCES: permission denied را دارید شما باید دسترسی لازم را با استفاده از دستور sudo بدهید :
$ sudo npm install
$ sudo npm run devحالا رابط کاربری و استایل view ها بهتر شد تصویر زیر را ببینید :

vدر این سیستم اگر شما ثبت نام کنید بصورت خودکار لاگین میشوید و به صفحه ی اصلی منتقل میشوید همان مسیر /home که در کنترلر HomeController وجود دارد .

برای دیدن route های ایجاد شده به مسیر routes/web.php بروید محتویات این فایل باید شکل زیر باشد :
<?php
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');در کد های بالا متد Auth::routes() را مشاهده میکنید این متد شامل تمام route های مورد نیاز مثل login, registration, logout و password reset است .
این متد زمانی به فایل web.php اضافه شد که شما دستورات نصب و راه اندازی سیستم auth لاراول را در ابتدای این مقاله وارد کردید .
لاراول سه کنترلر آماده میکند که نام آنها LoginController, RegisterController و ResetPasswordController است . اینها کنترلرهای اصلی برای ثبت نام ، ورود و بازیابی پسورد هستند که شما میتوانید این کنترلرها را در مسیر app/Http/Controllers/Auth پیدا کنید و آنها را شخصی سازی کنید .
یکی از دلایل اصلی که سیستم ثبت نام و ورود در سایت ها پیاده سازی میشود این است که بخشی از وب سایت فقط برای کاربران وارد شده نمایش داده شود . در لاراول نیز شما میتوانید route های خود را محدودسازی کنید تا این مسیرها فقط برای کاربران قابل نمایش باشد نه همه
برای این کار در لاراول شما باید از middelware ها کمک بگیرید .
لاراول برای احراز هویت middleware دارد به نام auth که در مسیر Illuminate\Auth\Middleware\Authenticate قرار گرفته است . همچنین در سیستم HTTP هسته ی پروژه نیز ثبت شده است .
شما میتوانید به راحتی از آن استفاده کنید تا هر بخشی که دوست دارید فقط به کاربرانی که وارد سیستم شده اند نمایش داده شود نه بقیه .
خب بیایید بررسی کنیم که صفحه ی اصلی چطور محافظت شده است و طبق این مثال باقی قسمت ها را نیز محافظت سازی کنیم .
فایل app/Http/Controllers/HomeController.php را باز کنید محتویات این فایل باید مثل زیر باشد :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
public function index()
{
return view('home');
}
}در کدهای بالا در متد __construct شما میبینید که middleware فراخوانی شده است و مقدار auth به معنای اینکه ما middleware مربوط به auth را نیاز داریم ارسال شده است .
middleware ها میتوانند درون کنترلر یا در route ها ضدا زده شوند . خب حالا فایل routes/web.php را باز کنید و route مربوط به /home را به شکل زیر بروزرسانی کنید :
Route::get('/home', 'HomeController@index')->name('home')->middleware('auth');
خب در این آموزش با نحوه ی پیاده سازی سیستم auth لاراول آشنا شدید سیستمی که بصورت خودکار تمام چیزهایی که برای ثبت نام ، ورود و فراموشی رمز عبور کاربران نیاز است .
شما میتوانید این سیستم را کاملا شخصی سازی کنید و هر چیزی که نیاز دارد به آن اضافه کنید یا بخش هایی را ویرایش کنید .
یا شما میتوانید کلا از این سیستم استفاده نکنید چون این سیستم چیزی نیست جز یک سری کدهای آماده نوشته شده که آنها را خودتان هم میتوانید بنویسید ولی باید کمی زحمت بیشتری بکشید .
ضمنا با استفاده از این پکیج استانداردهای مورد نیاز را درک میکنید و اگر بخواهید سیستم اختصاصی احراز هویت بنویسید حداقل الان میدونید باید چیکار کنید !
خب اگر قبلا با لاراول کار کرده باشید میبینید که سیستم auth در نسخه ی ۶ لاراول کمی تفاوت داشت :
اتمام مقاله
مطالب زیر ممکن است برای شما مفید باشد
دیباگ کردن پروژه های لاراولی با Laravel Debugbar لاراولی کوچک با طعم جدید - میکروفریمورک Lumen کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی چند داشبورد مدیریتی آماده برای لاراول جانگو یا لاراول ؟ برنامه نویسان وب بخوانند
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی طلایی لاراول 6 دوره ی آموزش کامل فریمورک لاراول Laravel دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل
پایان
در این مقاله ی آموزشی به شما آموزش خواهیم داد ، که چطور پکیج های نصب شده در اوبونتو ( هم برای نسخه ی دسکتاپ هم برای نسخه ی سرور ) را بصورت کامل بروزرسانی کنید .
همچنین در این مقاله ی آموزشی سوال بزرگ کاربران لینوکس مخصوصا دبیان و اوبونتو و . که تفاوت بین update و upgrade چیست پاسخ داده شده است .
و خیلی چیزهای دیگر در این مقاله است که درباره ی بروزرسانی برنامه ها و پکیج های اوبونتو باید بدانید . با ما همراه باشید .
اگر شما جدیدا به سیستم عامل اوبونتو مهاجرت کرده باشید ممکن است دچار سردرگمی درباره ی بروزرسانی برنامه های نصب شده روی اوبونتو یا خود اوبونتو برای دریافت بروزرسانی های امنیتی ، تعمیر باگ ها و همچنین آپگرید برنامه ها داشته باشید .
بروزرسانی در اوبونتو بطور باورنکردنی ساده است من قصد ندارم اینجا اغراق کنم یا حرف مفت بزنم من دارم واقعیت را میگم .
نسبت به بروزرسانی سیستم عامل های دیگر مثل ویندوز و مک خیلی راحت تره . با دو دستور ترمینال و چند کلیک ماوس به راحتی میتونید بروزرسانی کنید .
در کل دو روش وجود دارد که میتوانید برای بروزرسانی در اوبونتو استفاده کنید :
بزارید یکم توضیح بیشتری در این باره بدم ، اول اینکه این نکته را در نظر داشته باشید که کل این آموزش برای سیستم عامل اوبونتو نسخه Ubuntu ۱۸,۰۴ , ۱۶.۰۴ یا هر ورژن دیگری از اوبونتو است .
دستورات ترمینال این آموزش هم برای توزیع ها با پایه ی لینوکس ابونتو مثل Linux Mint, Linux Lite , elementary OS و . کاربرد دارد

در محیط اوبونتو وارد ترمینال شوید . شما میتوانید با کلید های Ctrl+Alt+T ترمینال را بالا بیاورید یا اینکه کلید استارت را از کیبورد بزنید و terminal را تایپ کنید تا ترمینال را پیدا کنید و سپس باز کنید .
در ترمینال فقط یک خط دستور نیاز است که در زیر مشاهده میکنید :
sudo apt update && sudo apt upgrade -yاین دستور از شما پسورد میخواهد . شما باید همان پسورد هنگام ورود یا اکانت خود را وارد کنید . توجه کنید که در ترمینال هنگام تایپ رمز شما هیچ کاراکتری را به ازای فشردن کلید های کیبورد نمیبینید و این بخاطر مسائل امنیتی اوبونتو است .
خب این دستور بصورت کامل پکیج های اوبونتو را بروزرسانی خواهد کرد ولی اجازه بدهید دستور بالا را خوب بررسی کنیم .
در حقیقت دستوراتی که در بالا است یک خط دستور نیست و دو دستور است که ما آنها را ترکیب کردیم و در یک خط نوشتیم . کاراکتر && اجازه میدهد تا دو دستور مختلف را در یک خط بصورت همزمان در ترمینال بنویسید .
عبارت -y” که در آخر دستور مشاهده میکنید به این معنی است که تمام سوال ها را جواب yes بده اگر این را تایپ نکنید زمانی که دستور apt upgrade اجرا میشود برای آپگرید کردن پکیجها از شما سوال میکند که ایا واقعا قصد دارید آپگرید کنید ؟ yes or no که شما باید y را تایپ کنید و اینتر بزنید .
توجه کنید که شما دستورات بالا را میتوانید بصورت مجزا بنویسید . پس باید دو دستور بنویسید به خط های زیر توجه کنید ابتدا خط اول را مینویسید و اینتر میزنید تا دستور کارش تمام شود سپس خط دوم و .
sudo apt update
sudo apt upgrade
خب این دستورات کمی زمان بر خواهد بود چون باید منتظر باشید دستور خط اول تمام شود و سپس خط دوم را وارد کنید .
این دستور پایگاه داده محلی ، پکیج های موجود را آپدیت میکند . اگر این کد را اجرا نکنید پایگاه داده مربوط به پکیج ها بروزرسانی نخواهد شد و اگر نسخه ی جدیدی برای یک پکیج موجود باشد سیستم شما متوجه نخواهد شد .
به همین دلیل است که وقتی دستور sudo apt update را اجرا میکنید در ترمینال url های بسیاری را مشاهده خواهید کرد . این دستور اطلاعات پکیج را از ریپوزیتوری هایشان واکشی خواهد کرد ( منظور از ریپوزیتوری مخزن پکیج هاست ) .

در آخر این دستور ، به شما نمایش داده میشود که چند پکیج قابل آپگرید است شما میتوانید لیستی از پکیج های قابل آپگرید را با دستور زیر در ترمینال مشاهده کنید :
apt list --upgradable
این دستور نسخه ی نصب شده ی پکیج را با آخرین نسخه ی موجود مقایسه میکند . این دستور برنامه ها یا پکیج هایی که نیاز به آپگرید دارد را یکجا جمع میکند و سپس به شما اعلام میکند که نسخه ی جدیدی برای فلان پکیج موجود است و در این لحظه از شما میپرسد ایا دوست دارید به نسخه ی جدید آپگرید کنید یا نه ؟

شما در پاسخ به سوال آپگرید میتوانید yes یا حتی y را تایپ کنید و اینتر بزنید سپس آپگرید به نسخه ی جدید انجام خواهد گرفت .
پس طبق توضیحات و تصاویر بالا میشود گفت sudo apt update چک میکند تا ببیند نسخه ی جدیدی برای پکیج های نصب شده وجود دارد یا نه و sudo apt upgrade هم پکیج یا برنامه ی شما را به نسخه ی جدید ارتقا میدهد .
اگر اوبونتو نسخه ی دسکتاپ استفاده میکنید شما نیاز نیست از ترمینال استفاده کنید . شما میتوانید از ترمینال هم استفاده کنید ولی یک روش راحت تر یعنی استفاده از برنامه ی بروزرسانی اوبونتو با رابط کاربری گرافیکی استفاده کنید .
استارت را از صفحه کلید بزنید و سپس جستجو کنید Software Updater

بعد از کلیک روی این برنامه شروع میکند به تست کردن نسخه های بسته ها و برنامه های نصب شده روی اوبونتو تا ببیند نسخه ی جدیدی هست یا نه

اگر بروزرسانی جدیدی وجود داشته باشد به شما اعلام خواهد شد تصویر زیر را ببینید :

اگر روی گزینه ی install Now کلیک کنید از شما رمز عبور خواسته میشود که رمز اکانت شماست .

بعد از اینکه رمز خود را نوشتید شروع میکند به نصب بروزرسانی ها :

در برخی موارد نیاز است که اوبونتو را خاموش روشن کنید که البته اعلام میشود . شما میتوانید بعد از نصب بروزرسانی بلافاصله ریستارت را انجام بدید یا به موقع بعد موکول کنید :

اگر در هنگام آپگرید کردن برنامه ها با هر خطایی روبرو شدید و به هر دلیلی بروزرسانی قطع شد شما میتوانید در ترمینال از دستور sudo apt update استفاده کنید . در خطوط آخر این دستور معمولا خطای رخ داده بصورت واضح گفته خواهد شد .
چند چیز مهم که در بروزرسانی برنامه های اوبونتو باید در ذهن داشته باشید .
شما تا اینجای کار یاد گرفتید که چطور بروزرسانی را در سیستم عامل اوبونتو انجام دهید . اگر دوست داشته باشید میتوانید با ادامه ی مقاله به دانش خود اضافه کنید و چند چیز به درد بخور دیگر هم یاد بگیرید .
بعد از هر بروزرسانی ممکن است در سیستم شما بسته های غیر ضروری باشد که اصلا نیازی به آنها نباشد . شما میتوانید این بسته های اضافی را حذف کنید و در فضای خالی کامپیوترتان صرفه جویی کنید با دستور زیر :
sudo apt autoremove
زمانی که شما هسته ی لینوکس را بروزرسانی کنید معمولا نیاز به ریستارت اوبونتو است . اگر میخواهید سرور شما ریستارت نشود این یک مشکل اساسی است .
ابزار live patching به شما اجازه میدهد چنین مشکلی را حل کنید و بدون نیاز به ریستارت هسته ی اوبونتو را آپدیت کنید .

اگر برخی برنامه ها را با استفاده از PPA نصب کردید برای بروزرسانی آنها نگران نباشید چون apt update نسخه های PPA را هم بررسی میکند .

اگر از flatpak برای نصب برخی برنامه ها استفاده کردید به سادگی ترمینال زیر را اجرا کنید تا بروزرسانی های جدید بررسی شود و اگر بروزرساین بود انجام بگیرد :
flatpak update
برای بروزرسانی Appimage ها در اوبونتو باید اخرین نسخه ی Appimage را دستی دانلود کنید و جایگزین نسخه ی قدیمی بکنید همانطور که Appimage را نصب کردید .

برای چک کردن آخرین بروزرسانی ها از دستور ترمینال زیر استفاده کنید :
snap refresh --listو برای نصب آخرین بروزرسانی ها :
snap refresh
مطالب زیر ممکن است برای شما مفید باشد
لینوکس اوبونتو چیست ؟ بررسی گذشته و حال اوبونتو تفاوت میان apt-get و apt در لینوکس بهترین لینوکس ها برای دسکتاپ در سال 2020 لینوکس برای برنامه نویسان وضعیت هسته ی لینوکس در سال 2020
محصولات برگزیده مناسب شما
دوره ی آموزش لینوکس اوبونتو کارگاه آموزش کامل گیت ، گیتهاب ، گیت لب دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل کارگاه آموزش کار با API های اینستاگرامی
پایان
درباره این سایت